Brightcove Interactivity Studio brinda la capacidad de agregar diferentes tipos de superposiciones interactivas a los videos. Las superposiciones de texto e imágenes se pueden mostrar en videos durante la reproducción de video. Por ejemplo, las superposiciones pueden mostrar texto adicional o el logotipo de una empresa en un video. También se puede hacer clic en las superposiciones y abrir páginas web adicionales si es necesario.
Antes de empezar
Antes de que pueda agregar interactividad a un reproductor, necesita un reproductor de Brightcove habilitado para HapYak y debe asegurarse de que se haya creado un proyecto de interactividad de Brightcove. Para obtener información sobre cómo hacer esto, consulte Primeros pasos con la interactividad .
Adición de una superposición de imagen
Las superposiciones de imágenes se utilizan para mostrar una imagen en un video durante la reproducción. También se puede hacer clic en la superposición y abrir otra página del navegador cuando se hace clic. En el siguiente ejemplo, la superposición de imágenes aparecerá en el punto 75 % del video y se mostrará hasta el final del video. Al hacer clic en la superposición, se abrirá un enlace en una nueva pestaña del navegador y se pausará el video.
Siga estos pasos para agregar una superposición de imagen a un proyecto:
- Inicie sesión en Brightcove Interaction Studio ( https://www.hapyak.com/login ).
- En la barra de navegación de la izquierda, haga clic en Administrar .
- Haga clic en un proyecto para abrirlo.
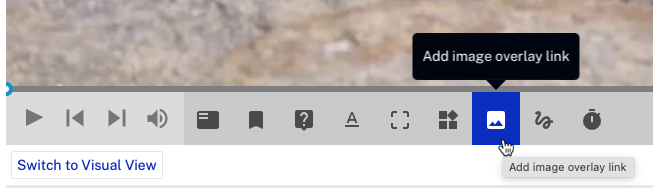
- En la barra de herramientas inferior, haga clic en el botón de superposición de imágenes.

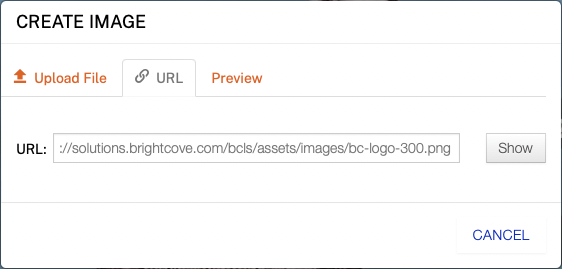
- Haga clic en Elegir archivo y busque y seleccione una imagen o haga clic en la pestaña URL e ingrese la URL de un archivo de imagen.

- Haga clic en Mostrar .
- La imagen se mostrará en la pestaña Vista previa . Haga clic en ENVIAR .
- Haz clic y arrastra la superposición hasta donde quieras que aparezca en el video.

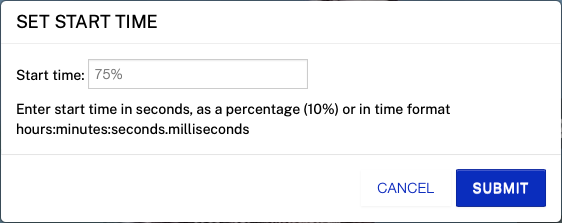
- Haga clic en el menú Hora de inicio .
- Introduzca una Hora de inicio en segundos, como porcentaje o en formato de hora. Este ejemplo establece la hora de inicio en el punto 75% del video. Haga clic en ENVIAR .

- Haga clic en el icono del reloj para establecer la duración de la superposición. Haga clic en ENVIAR .
- Haga clic en el menú Enlace .
- Introduzca una URL a la que dirigirse cuando se haga clic en la superposición.
- (Opcional) Haga clic en la pestaña COMPORTAMIENTO y haga que el video haga una pausa en el video, haga clic en . Haga clic en ENVIAR .
- Hacer clic Hecho.
Publique el video usando el módulo multimedia y confirme que aparece la superposición.
Consejos
Tamaño del archivo
Las anotaciones de la imagen se cargan dinámicamente cuando el espectador llega a un punto determinado del video. Por lo tanto, es una buena idea (al igual que con todas las imágenes en la web) garantizar un buen equilibrio entre alta calidad y tamaño de archivo reducido. Una buena regla general para las anotaciones de imágenes es mantenerlas por debajo de 200 KB . Como cualquier tecnología basada en la web, cuantas más imágenes cargue, más tiempo llevará cargar la página.
PNG o JPG?
La mayoría de las anotaciones de imágenes que vemos son PNG, ya que incluyen una capa de transparencia que garantiza que la imagen se mezcle perfectamente con el video. Recomendamos especialmente minimizar el tamaño de los archivos PNG con un servicio como TinyPNG .
Los JPG funcionan igual de bien, por supuesto. Sin embargo, no tienen una capa de transparencia, así que tenga cuidado al usarlos.
¿Subir archivo o URL?
Recomendamos seguir su flujo de trabajo normal. Si suele cargar imágenes para su sitio web u otro contenido en un sistema de terceros como Amazon S3 o Wordpress, continúe haciéndolo. Si normalmente carga directamente desde su sistema, simplemente use la opción "Cargar archivo".
