Usar ID de referencia
¿Por qué utilizar ID de referencia?
Es una buena práctica utilizar la identificación de referencia en lugar de la identificación de video o la identificación de la lista de reproducción cuando sea posible. Algunas ventajas incluyen:
- No es necesario que actualice todo su código de inserción de publicación si elimina accidentalmente un video o una lista de reproducción. En su lugar, simplemente cargue otro video o vuelva a crear una lista de reproducción y asígnele el mismo ID de referencia que el elemento eliminado.
- Es fácil hacer coincidir sus ID de referencia con ID de contenido al administrar sus videos y páginas web con un sistema de administración de contenido (CMS).
Resumen
De manera predeterminada, cuando publica un video con un reproductor, verá que usa la identificación del video. Para usar un ID de referencia, simplemente anteponga el identificador de referencia con ref:.
Entonces, en lugar de usar una identificación de video como esta:
<video-js data-video-id="4746402489001"
Podrías usar una ID de referencia como esta:
<video-js data-video-id="ref:skivideo"
Lo mismo se aplica a la identificación de una lista de reproducción. Para obtener más información, consulte los ejemplos a continuación.
Para asegurar la unicidad de los identificadores de referencia, las operaciones que involucran identificadores de referencia bloquearán el identificador hasta por 30 segundos. Eso significa que si elimina una identificación de referencia de un video (o elimina ese video) y luego intenta usar la identificación de referencia para otro video inmediatamente, la operación fallará con un error 409. Espere al menos 30 segundos después de recibir este error antes de volver a intentar la operación.
Tenga en cuenta también que si intenta crear un video con una identificación de referencia y el intento falla (por razones no relacionadas con la identificación de referencia), esa identificación de referencia se bloqueará durante 30 segundos y los intentos repetidos de crear el video fallarán hasta que usted espere el tiempo suficiente para que se desbloquee la identificación de referencia.
Los únicos caracteres que tendrían que escaparse en un nombre de ID de referencia serían comillas dobles y ampersand en atributos entre comillas dobles, que siguen a la Especificación HTML.
Agregar una ID de referencia
Primero, agregue una identificación de referencia a su video:
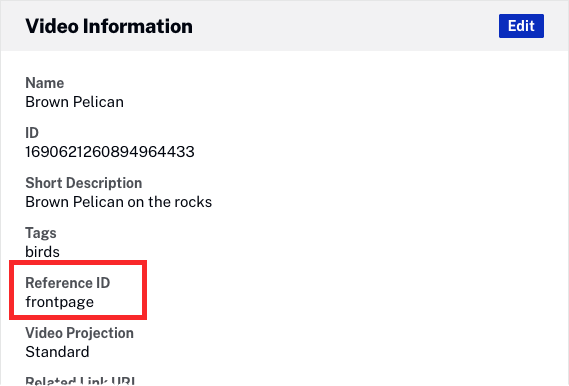
- En Studio, abra el Medios de comunicación módulo y haga clic en el título del video para abrir las propiedades del video.
- Localizar el Información de video sección y haga clic en Editar.
- Para el Identificación de referencia propiedad, ingrese un valor para su ID de referencia.
- Guarde sus cambios.

Reemplazo de identificación de video
La identificación de video se puede reemplazar con la identificación de referencia.
iframe
Para usar la implementación de iframe, haga lo siguiente:
- En el Medios de comunicación módulo, publique su video con un reproductor.
- Copia el Estándar incruste el código y péguelo en el código de su página HTML.
- Cambiar el
videoIdvalor al ID de referencia apropiado, antepuesto con el árbitro: término.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=ref:skivideo&muted"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
Incrustación en la página
Para utilizar la implementación de inserción In-Page, haga lo siguiente:
- En el Medios de comunicación módulo, publique su video con un reproductor.
- Copia el Avanzado incruste el código y péguelo en el código de su página HTML.
- Cambiar el
data-video-idvalor al ID de referencia apropiado, antepuesto con el árbitro: término.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<video-js data-video-id="ref:skivideo"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js"
controls muted
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
Reemplazo de la identificación de la lista de reproducción
La identificación de la lista de reproducción se puede reemplazar con la identificación de referencia.
iframe
Para usar la implementación de iframe, haga lo siguiente:
- En el Medios de comunicación módulo, publique su video con un reproductor.
- Copia el Estándar incruste el código y péguelo en el código de su página HTML.
- Cambiar el
playlistIdvalor al ID de referencia apropiado, antepuesto con el árbitro: término.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.html?playlistId=ref:allTimePlaylist"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
Incrustación en la página
Para utilizar la implementación de inserción In-Page, haga lo siguiente:
- En el Medios de comunicación módulo, publique su video con un reproductor.
- Copia el Avanzado incruste el código y péguelo en el código de su página HTML.
- Cambiar el
data-playlist-idvalor al ID de referencia apropiado, antepuesto con el árbitro: término.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
<style type="text/css">
.video-js {
float: left;
}
.vjs-playlist {
width: 280px;
height: 360px;
overflow-x: hidden;
}
</style>
</head>
<body>
<video-js data-playlist-id="ref:allTimePlaylist"
data-account="1752604059001"
data-player="H1EyAYN3"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video>
<script src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.min.js"></script><div class="vjs-playlist"></div>
</body>
</html>
