Generando código de inserción del jugador
El módulo de jugadores ofrece la posibilidad de generar el código de inserción del jugador y la URL del jugador para la vista previa y los reproductores publicados. Por lo general, generaría el código de inserción para un reproductor utilizando el módulo Reproductores cuando desee asignar dinámicamente un video al reproductor en tiempo de ejecución. Para obtener información sobre cómo asignar videos a un reproductor de forma dinámica, consulte Asignar videos dinámicamente a un reproductor.
Si es un cliente de Video Cloud que busca publicar una lista de reproducción o un solo video en un reproductor, use la función de publicación dentro del módulo de Medios. Para obtener más información, consulte Publicación de vídeos y listas de reproducción con el módulo multimedia.
Reproductor de vista previa vs.
El reproductor de vista previa se utiliza para que pueda obtener una vista previa de los cambios antes de que se publiquen. Una vez que los cambios son aceptables, se puede publicar el reproductor y los cambios se reflejarán en cualquier reproductor publicado. El reproductor de vista previa mostrará una superposición del logotipo de Brightcove que indica que no debe usarse en producción.
El reproductor publicado se ha optimizado y es el reproductor que aparecerá en sus páginas web. Este reproductor contiene todos los cambios que se han realizado en la configuración del reproductor y luego se publicaron haciendo clic en el Publicar botón.
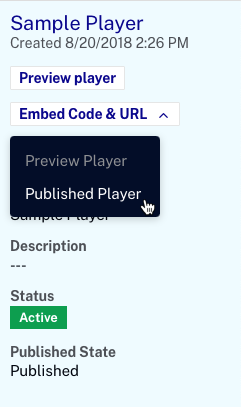
Abra el módulo de Jugadores y seleccione un jugador. Hacer clic Insertar código y URL y haga clic en Reproductor de vista previa o Reproductor publicado.

Tipos de código de inserción
Hay dos tipos de código de inserción que se pueden generar:
- Estándar (iframe) - Recomendado para la mayoría de los casos. Coloca al jugador dentro de un
<iframe>etiqueta. Si se especifican las dimensiones del reproductor, el iframe se ajustará a las dimensiones del reproductor. Si no se especifican las dimensiones del reproductor, el iframe se puede colocar dentro de un<div>etiqueta y la naturaleza receptiva del jugador cambiará el tamaño del jugador para ocupar todo el espacio de la<div>. - Avanzado (In-Page) - Permite que el reproductor exista en la página HTML directamente, no en un iframe. Esto ofrece a los desarrolladores los beneficios de acceder fácilmente al reproductor y a las propiedades y eventos asociados. Al usar el código de inserción avanzado, pierde la facilidad de uso del reproductor como una unidad única contenida en las aplicaciones de redes sociales y para compartir. Esta opción está disponible solo para el reproductor publicado.

Generando código de inserción para un reproductor de vista previa
Para generar el código de inserción para un reproductor de vista previa:
- Abre el Jugadores módulo.
- Haga clic en la fila del jugador para el que desea generar el código. No haga clic en el nombre del jugador y abra la página de propiedades.
- Hacer clic Insertar código y URL y haga clic en Reproductor de vista previa.
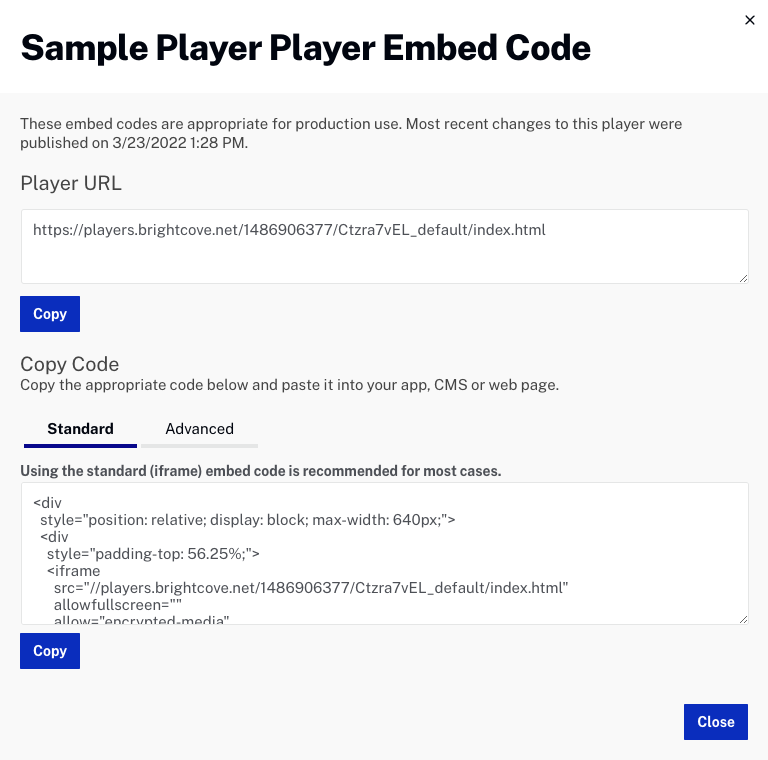
- Seleccione el código de inserción apropiado.
Generando código de inserción para un reproductor publicado
Para generar el código de inserción para un reproductor publicado:
- Abre el Jugadores módulo.
- Haga clic en la fila del jugador para el que desea generar el código.
- Hacer clic Insertar código y URL y haga clic en Reproductor publicado.
- Seleccione el código de inserción apropiado.
El código de inserción del jugador publicado también se puede copiar haciendo clic en el nombre de un jugador y luego haciendo clic en .
Agregar una ID de aplicación al código de inserción
En el pasado, los editores solían crear nuevos reproductores con diferentes nombres para usar en diferentes partes de un sitio o para usar en diferentes sitios. Al revisar los análisis de jugadores, tener diferentes nombres de jugadores facilitó determinar qué jugadores obtenían la mayor cantidad de vistas. Al agregar un parámetro de ID de aplicación al código de inserción, se puede usar el mismo reproductor en un sitio o sitios, y el ID de aplicación se puede usar para identificar dónde se publicó el reproductor. El uso de una ID de aplicación de jugador puede ayudar a reducir la cantidad de jugadores que deben crearse y mantenerse. Para obtener información sobre cómo agregar un ID de aplicación al código de inserción, consulte Agregar una ID de aplicación al código de inserción del reproductor.
