Estilo de subtítulos
La apariencia predeterminada de los subtítulos está sujeta a cambios, por lo que es posible que desee modificar el estilo de los subtítulos. Cuando aplique estilo a los subtítulos, tenga cuidado de preservar el contraste de color adecuado para cumplir con las pautas de accesibilidad de WCAG y tenga en cuenta a los espectadores finales cuando realice cambios de estilo.
Hay varias formas de aplicar estilos a los subtítulos:
Agregar opciones de estilo al archivo WebVTT
Las opciones de estilo se pueden aplicar directamente al archivo WebVTT que le permiten cambiar la ubicación y orientación de los subtítulos, así como el texto. Aquí están algunos ejemplos:
- Texto en negrita
<b>Lorem ipsum</b> - Texto en cursiva
<i>dolor sit amet</i> - Texto subrayado
<u>consectetuer adipiscing</u>
Debido a que Brightcove Player administra la posición de los subtítulos, no puede usar estilos para cambiar la ubicación u orientación de los subtítulos. Los estilos en línea no ofrecen muchas opciones de estilo. Para una mayor variedad de opciones de estilo, puede usar un archivo CSS como se describe en la siguiente sección.
Para obtener detalles sobre los estilos en línea, consulte este enlace.
Guía de estilo CSS
Esta tabla muestra qué propiedades CSS son y no son compatibles para aplicar estilos a los subtítulos con Brightcove Player:
| Propiedad CSS | Soportado | No soportado |
|---|---|---|
font-family |
✔ | |
|
✔ | |
font-weight |
✔ | |
color |
✔ | |
background |
✔ | |
background-color |
✔ | |
opacity |
✔ | |
visibility |
✔ | |
text-decoration |
✔ | |
text-shadow |
✔ | |
width |
✔ | |
height |
✔ | |
line-height |
✔ | |
white-space |
✔ | |
word-wrap |
✔ | |
top |
✔ | |
left |
✔ | |
display |
✔ | |
direction |
✔ |
Para obtener más información sobre las opciones de estilo para los archivos de subtítulos, consulte la Documento de especificaciones de W3C WebVTT o ver Subtitulado de video y WebVTT.
Estilo de usuario de subtítulos
Para los usuarios de dispositivos iOS, el estilo de los subtítulos se controla a través de la configuración de iOS. Para acceder a la configuración, seleccione Ajustes > General > Accesibilidad > Subtítulos y subtítulos > Estilo. Aquí puede seleccionar un estilo predefinido o crear nuevos estilos.
Los espectadores en dispositivos de escritorio y Android pueden cambiar la apariencia de los subtítulos utilizando el menú de configuración de subtítulos.

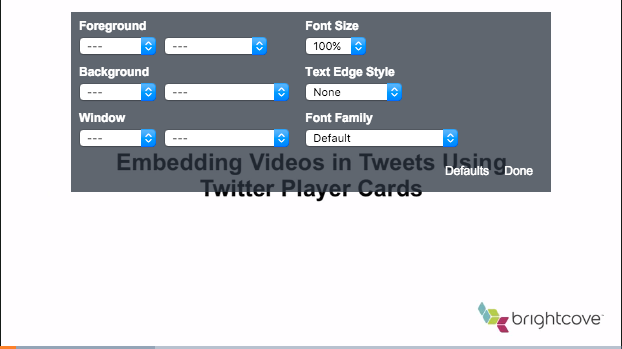
Al hacer clic en el menú de configuración de subtítulos, se mostrará una superposición que permite establecer las siguientes propiedades de subtítulos:
- Color de primer plano y opacidad
- Color de fondo y opacidad
- Color y opacidad de la ventana
- Tamaño de fuente
- Estilo de borde de texto
- Familia tipográfica

Hacer clic Defaults para devolver los subtítulos a su estilo predeterminado.
Limitaciones
Los subtítulos se admiten en los siguientes tipos de dispositivos y sistemas operativos.
- iOS 10+
- Android 7+
- Internet Explorer 11+
- Los últimos navegadores Edge, Chrome, Safari y Firefox en computadoras de escritorio
