Agregar una transcripción interactiva de 3Play Media a un video
Se puede mostrar una transcripción interactiva junto a un reproductor para mostrar el texto hablado en un video. A medida que el usuario escucha las palabras que se dicen, las palabras coincidentes en la transcripción se subrayan o resaltan. Se pueden usar transcripciones interactivas para controlar la experiencia de visualización. Por ejemplo, los espectadores pueden buscar la transcripción del video y navegar hasta un punto exacto haciendo clic en cualquier palabra.
Si está publicando videos usando una experiencia de Galería en la página, se puede agregar un componente 3Play a la experiencia para mostrar transcripciones de video. Para obtener información, consulte Agregar componentes a una experiencia en la página.
A continuación se muestra un video de muestra con la transcripción asociada.
3Play Media ofrece dos métodos de inserción para publicar complementos:
- iFrame (recomendado)
- JavaScript
Uso de la inserción de iFrame
El método de inserción de iFrame proporciona el código de inserción de iFrame necesario para insertar un reproductor de video con la transcripción asociada a continuación. Esta es una forma sencilla de agregar una transcripción a un reproductor sin necesidad de codificación.
Para generar la inserción de iFrame para un reproductor y una transcripción, siga estos pasos.
- Inicie sesión en su cuenta 3Play.
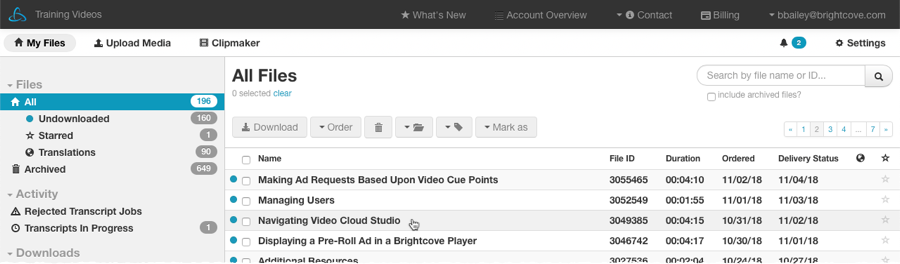
- Busque el video para el que desea mostrar una transcripción y luego haga clic en el título.

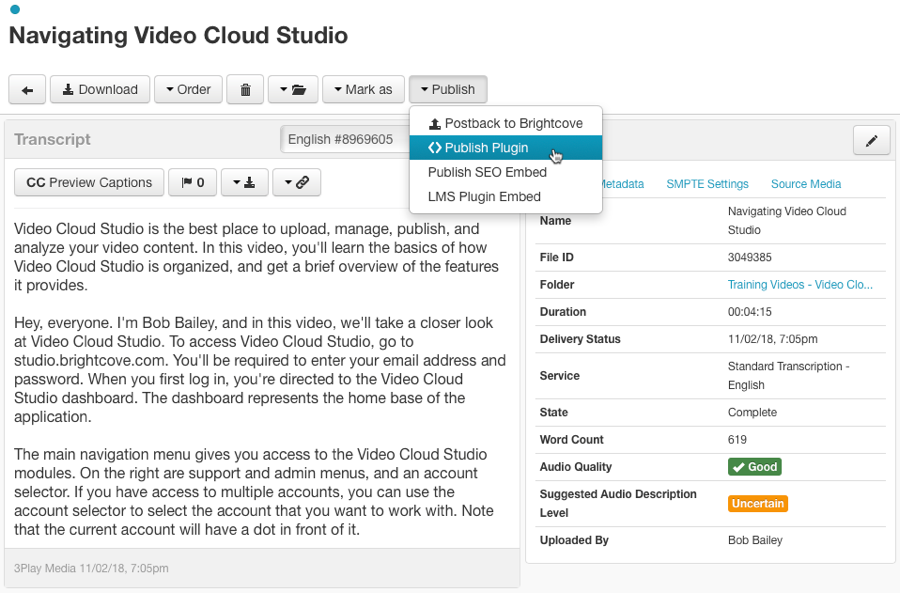
- Hacer clic Publicar> Complemento de publicación.

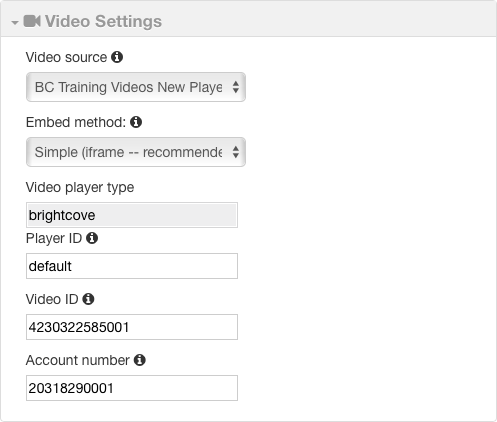
- Ampliar la Ajustes de video sección.
- Introducir el ID de jugador del Brightcove Player en el que desea publicar el video. El ID de video y el número de cuenta deben completarse con el ID de video seleccionado y el número de cuenta de Brightcove.

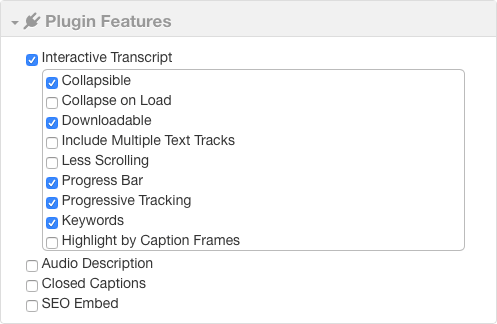
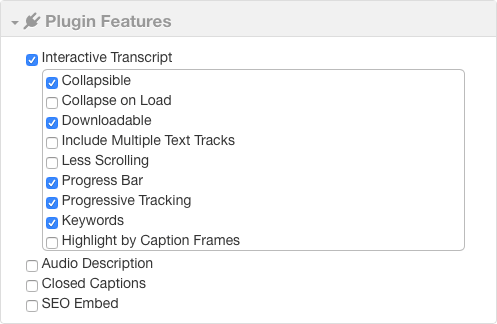
- En el Características del complemento sección, seleccione Transcripción interactiva y luego seleccione las opciones apropiadas.

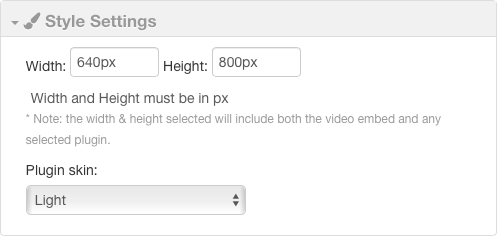
- Ampliar la Configuración de estilo sección y establecer un Ancho y Altura para el complemento. Tenga en cuenta que el ancho y el alto incluirán tanto la inserción del video como la transcripción.

- Copie el código de inserción y péguelo en su página HTML.
Hay una opción para Guardar nueva plantilla. 3Play Media ofrece la posibilidad de guardar una plantilla de complemento. Luego, para el siguiente video, puede seleccionar una plantilla en lugar de tener que configurar el complemento cada vez. Además, los cambios realizados en una plantilla se reflejarán dentro de todos los complementos publicados, por lo que actualizar la apariencia de varios complementos es más fácil. Para obtener más información sobre cómo trabajar con plantillas de complementos, consulte el documento de 3Play Crear y administrar plantillas de complementos.
Usando la inserción de JavaScript
La opción de incrustación de JavaScript ofrece más personalización que el método de incrustación de iFrame. Este método requiere un conocimiento básico de JavaScript y CSS. El código de inserción de JavaScript no incluye Brightcove Player, por lo que el código de inserción del reproductor de Video Cloud debe agregarse a la página como un paso independiente. El código de inserción del reproductor avanzado debe usarse al publicar el video.
Para generar la inserción de JavaScript para una transcripción, siga estos pasos.
- Inicie sesión en su cuenta 3Play.
- Busque el video para el que desea mostrar una transcripción y luego haga clic en el título.
- Hacer clic Publicar> Complemento de publicación.
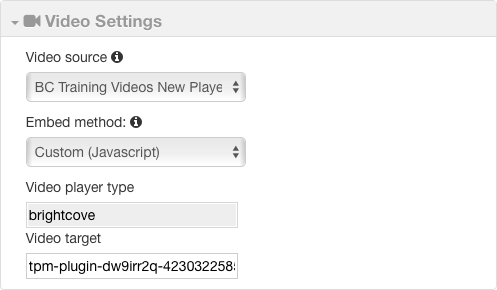
- Ampliar la Ajustes de video sección.
- Para el método de inserción, seleccione Personalizado (Javascript).
- Confirmar la Tipo de reproductor de video es Brightcove. La Objetivo de video será necesario agregar el valor al código de inserción del reproductor (hecho en un paso posterior).

- En el Características del complemento sección, seleccione Transcripción interactiva y luego seleccione las opciones apropiadas.

- Copie el código de inserción y péguelo en su página HTML.

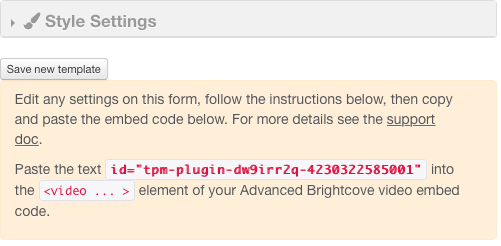
- En el Configuración de estilo sección, copia la identificación texto en el portapapeles. Este valor se agregará al código de inserción del reproductor.

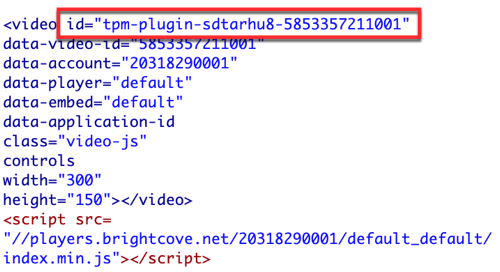
- Edite el código de inserción del reproductor en su página HTML (desde el módulo de Medios) agregando el identificación parámetro al
<video>etiqueta. A continuación, se muestra un código de inserción de muestra.
Luego, se puede usar CSS para diseñar la transcripción. Por ejemplo, el CSS a continuación establecerá el ancho del cuadro de transcripción, cambiará el color de la palabra actual y cambiará el color del texto y la fuente que se utilizan en la transcripción.
<style type = "text / css">
.p3sdk-interactive-transcript {
ancho: 640px;
}
.p3sdk-current-word {
fondo: rojo! importante;
}
.p3sdk-contenido-de-transcripción-interactivo p {
color: naranja! importante;
estilo de fuente: cursiva! importante;
tamaño de fuente: 20px! Importante;
}
</style>
A continuación se muestra la transcripción de muestra.
Para obtener más información sobre el uso de CSS para diseñar el complemento, consulte Personalizar complementos usando CSS.
A continuación, se muestran algunos recursos útiles que cubren el uso del método de inserción de JavaScript.
