El complemento HapYak para Brightcove Player le permite al jugador aprovechar las funciones proporcionadas por Brightcove Interactividad. El uso del complemento tiene los siguientes beneficios:
- Creación automática de proyectos de interactividad de Brightcove para cada video visto en el reproductor configurado
- Acceso programático a metadatos de video desde las API de extensión de HapYak
- Carga dinámica de plantillas de interactividad de Brightcove
- Sincronización automática de títulos de proyectos con títulos de video
Cuando se agregan interacciones a un proyecto de interactividad de Brightcove, aparecerán automáticamente en el video correspondiente. Esto elimina la necesidad de copiar y publicar el código incrustado en Brightcove Interactivity Studio.
Configurando un reproductor con el complemento HapYak
Agregar el complemento HapYak a un Brightcove Player permitirá que se muestre la interactividad dentro del reproductor durante la reproducción de video. El complemento HapYak puede coexistir con otros complementos de jugador. Si tiene preguntas sobre la compatibilidad de complementos, comuníquese con Soporte de Brightcove.
Para agregar el complemento HapYak a un Brightcove Player, siga estos pasos.
- Inicie sesión en Video Cloud Studio.
- Abre el Jugadores módulo.
- Haz clic en
- Nombra al jugador Jugador HapYak y luego haga clic .
- Haga clic en el enlace HapYak Player para abrir las propiedades del reproductor.
- Hacer clic Complementos en el menú de navegación izquierdo.
- Hacer clic > Complemento personalizado.
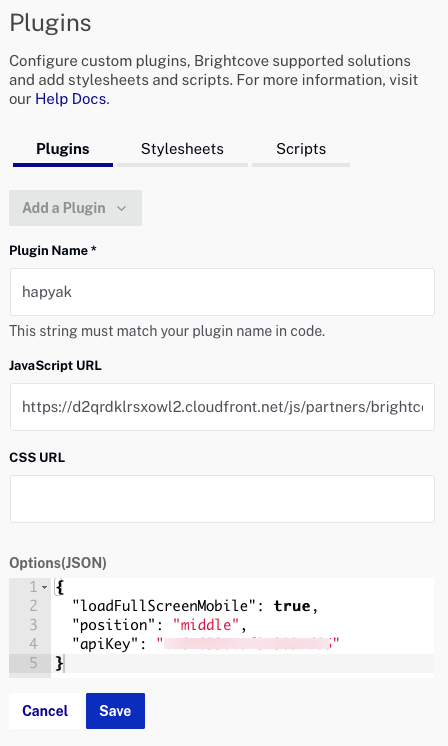
- Para el Nombre del complemento usar feliz. El nombre distingue entre mayúsculas y minúsculas.
- Para el URL de JavaScript , usar:
https://d2qrdklrsxowl2.cloudfront.net/js/partners/brightcoveV2/hapyak-plugin.js - Si el reproductor también usa el complemento IMA3, se debe agregar lo siguiente al URL CSS:
//hapyak-partners.s3.amazonaws.com/brightcove/ima3.cssEsto asegurará que la capa del complemento IMA3 no cubra ninguna interacción de HapYak.
- para el complemento Opciones (JSON) , necesitará el valor de su clave de lectura API de HapYak. Para obtener su clave de lectura de API, inicie sesión en su cuenta de interactividad de Brightcove y haga clic en integraciones en la navegación principal (o haga clic en aquí). Cuando tenga la clave, para las Opciones (JSON) ingrese:
{ "apiKey":"su clave de lectura API HapYak" } - Algunos dispositivos móviles eliminarán los elementos interactivos cuando los videos se abran en reproductores nativos del dispositivo, como el reproductor QuickTime en dispositivos iOS. Brightcove ha creado una solución que anula el comportamiento predeterminado del video en dispositivos iOS y Android. Al "simular pantalla completa", los videos pueden reproducirse en pantalla completa y conservar las funciones interactivas de HapYak. Los siguientes parámetros se pueden agregar a las Opciones (JSON) para mejorar la experiencia en dispositivos móviles:
"loadFullScreenMobile": verdadero- Anula el comportamiento de pantalla completa predeterminado en dispositivos iOS"posición": "medio"- Asegura que el video aparezca en el medio de la pantalla de los dispositivos en modo vertical (imita el comportamiento predeterminado de todos los dispositivos móviles)
- Si desea configurar un reproductor de "solo lectura" que mostrará interactividad en los proyectos de interactividad de Brightcove existentes pero NO publicar cualquier proyecto nuevo, agregue el siguiente parámetro a la Opciones (JSON) , bajo el
Clave APIvalor:"solo lectura": verdadero - Haz clic en .
- Para publicar el reproductor, haga clic en y luego .

El HapYak Player ahora está listo para usar.
notas avanzadas
- Se puede proporcionar un método de JavaScript personalizado para capturar eventos de seguimiento a medida que ocurren. Para hacerlo, simplemente agregue la ubicación de su archivo JavaScript en las opciones del complemento.
{ "Clave API": …, "seguimiento personalizado": "https://dmhl2y7t4r72w.cloudfront.net/brightcove/bcovTrackingHandler.js" } - HapYak carga su propia copia de JQuery por defecto. Si incrusta Brightcove Player con el complemento HapYak habilitado, HapYak anulará una copia existente de JQuery que ya esté en la página cuando se cargue. Para evitar este comportamiento y conservar una copia existente de JQuery, debe pasar la opción "preserveJQuery" en las opciones del complemento al configurar el complemento. Por ejemplo, especificando
{ "Clave API": …, "preservarJQuery": verdadero }evitará que HapYak cargue su propio JQuery siempre que ya haya uno en la página.
Resumen del comportamiento de carga de HapYak jQuery preservarJQuery: verdadero preservarJQuery: falso jQuery presente en la página No cargar jQuery Cargar jQuery jQuery ausente de la página Cargar jQuery Cargar jQuery - HapYak emite un evento personalizado en la instancia de Brightcove Player que notifica cuando la instancia de visor de HapYak está lista. Este evento es
hyViewerLoadedy se puede escuchar usando el siguiente código:bcPlayerInstance.on('hyViewerLoaded', función () { consola.log(jugador.hapyakViewer); });Como se vio arriba, puede acceder a la instancia del visor HapYak fuera de la instancia del reproductor como una propiedad llamada
hapyakViewer.
