Agregar capítulos a un video
Los capítulos facilitan que los espectadores vayan a un punto específico de un video. Esto es especialmente útil para videos de formato más largo. En lugar de desplazarse por el video, se puede usar un menú de capítulos para saltar a un punto específico del video.
Muestra de trabajo
Comencemos mirando una muestra funcional de un video en capítulos. Reproduzca el video a continuación y coloque el mouse sobre el  icono para mostrar el menú de capítulos.
icono para mostrar el menú de capítulos.
Cómo funciona
El video con capítulos requiere:
- Un reproductor Brightcove: no se requieren propiedades, estilos ni complementos especiales
- Un archivo WebVTT que describe los capítulos del video, por ejemplo:
WEBVTT 00:00:00.000 --> 00:00:30.000 Lionfish 00:00:30.000 --> 00:00:54.000 Anemone 00:00:54.000 --> 00:01:25.000 Clownfish 00:01:25.000 --> 00:01:54.000 Sea Horse 00:01:54.000 --> 00:02:23.000 Crab 00:02:23.000 --> 00:02:35.000 Dolphins
En el ejemplo anterior, tenga en cuenta que cada entrada de capítulo consta de dos líneas:
- La hora de inicio y finalización del capítulo, en el formato:
hours:minutes:seconds.milliseconds(por ejemplo: 00: 02: 23.000) y se analiza estrictamente; los números deben rellenarse con ceros si es necesario - El título del capítulo que aparecerá en el menú de capítulos del reproductor; tenga en cuenta que solo se admite texto sin formato y que el título no debe contener la subcadena
-->
El archivo WebVTT se puede asociar con un video de cualquiera de estas tres formas:
- Cargue el archivo WebVTT usando el Ingesta de archivos WebVTT documento en el Dynamic Ingest API información.
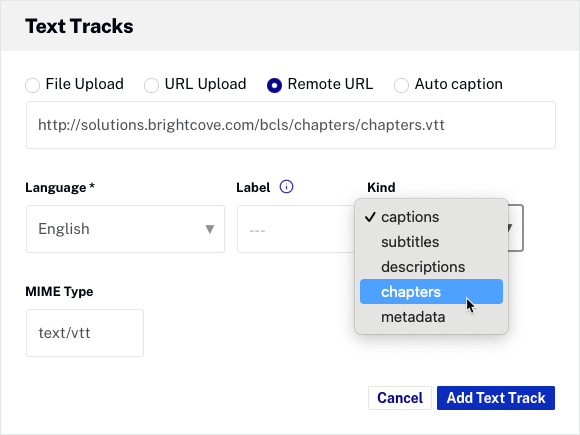
- Agregue la URL para el archivo WebVTT en las propiedades de Pista de texto para el video en Studio ; asegúrese de configurar el
KindaChapters:
- Haga referencia a la URL del archivo WebVTT en un
<track>etiqueta al código de inserción en la página:<video-js data-video-id="4426931680001" data-account="1752604059001" data-player="default" data-embed="default" class="video-js" controls> <track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en"> </video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
Agregue el archivo WebVTT para los capítulos usando el <track> etiqueta al código de inserción en la página:
<video-js
data-account="3676484086001"
data-player="df134dc9-c997-4464-a69c-e36acf59aef7"
data-embed="default"
class="video-js" controls>
<track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en">
</video-js>
<script src="https://players.brightcove.net/3676484086001/df134dc9-c997-4464-a69c-e36acf59aef7_default/index.min.js"></script>
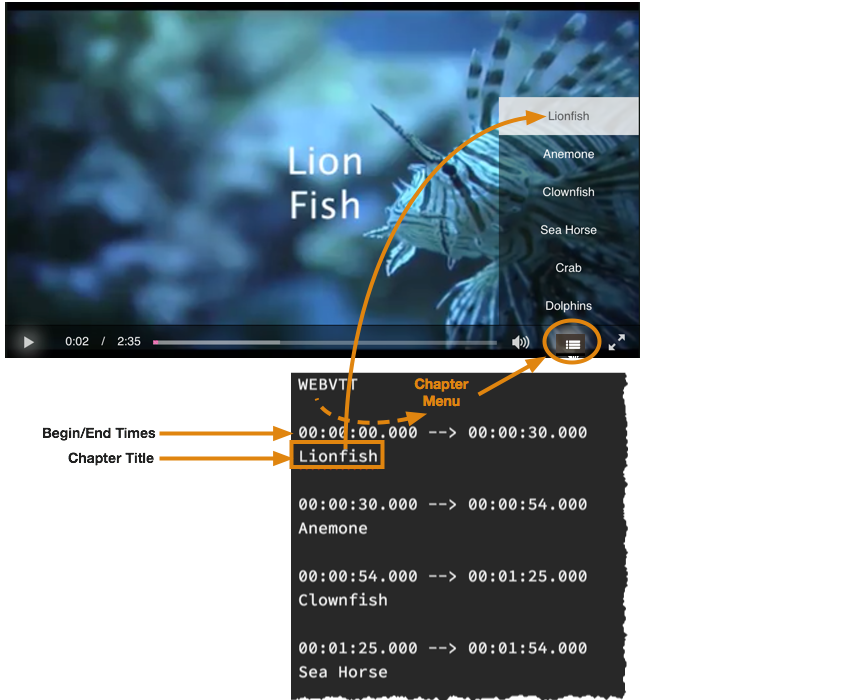
El siguiente gráfico muestra cómo se genera el menú de capítulos en el reproductor a partir del archivo webVTT:

Publicando el reproductor
Puede usar el iframe o la inserción en la página; los capítulos funcionarán de la misma manera en ambos.
Dado que tendrá que agregar una track etiqueta video para el archivo.vtt, deberá utilizar la incrustación en la página para el vídeo capítulos.
No se requieren complementos adicionales, CSS o código JavaScript.
