Las reglas de visualización son expresiones de JavaScript que prueban variables con el fin de mostrar anotaciones de forma condicional. Si la expresión se evalúa como VERDADERO, se representará la anotación. Si la expresión se evalúa como FALSO, la anotación no se representará. Las reglas de visualización se pueden agregar a cualquier tipo de anotación. Los casos de uso comunes incluyen:
- Mostrar una anotación cuando un espectador hace clic en una anotación diferente
- Muestra una anotación cuando el espectador responde bien o mal una pregunta del cuestionario.
- Mostrar una anotación basada en un parámetro pasado desde una API externa
Las reglas de visualización requieren que se sienta cómodo trabajando con HTML, JavaScript y CSS. Codeacademy ofrece cursos gratuitos de HTML/CSS y JavaScript que pueden ser útiles para los principiantes.
Adición de una regla de visualización
Para agregar una regla de visualización a una anotación, siga estos pasos.
- Inicie sesión en Brightcove Interaction Studio.
- En la barra de navegación izquierda, haga clic en Administrar.
- Haga clic en un proyecto para abrirlo.
- En la lista de anotaciones, busque la anotación y haga clic en el icono de edición (
 ).
). - En el Editar menú, haga clic Más...
- Hacer clic Regla de visualización.

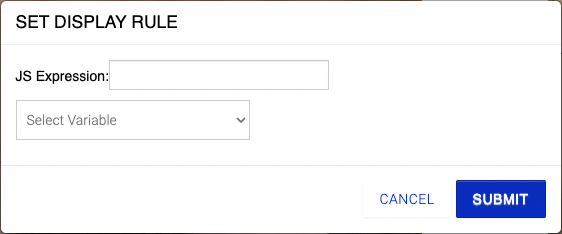
- Introduzca la regla de visualización. La expresión ingresada en este cuadro de diálogo se evaluará antes de representar la anotación.
- Hacer clic .
- Hacer clic Hecho.
Sintaxis de la regla de visualización
Probando para una variable establecida
Regla: [nombre de la variable] ej. mi_var
Esto es lo mismo que escribir mi_var=verdadero. Esto será cierto si la variable resuelta está definida y su valor no es falso
Prueba de igualdad
Regla: [nombre de variable]=="valor" ej. my_var=="Kyle"
Esto será cierto solo si la variable resuelta es exactamente igual al valor de la cadena entre comillas simples.
Probar las respuestas correctas del cuestionario
Regla: [nombre de la variable de prueba]_correct p.ej. cuestionario_123_1_correcto
Esto será cierto solo si la variable resuelta es igual a la respuesta correcta de la pregunta del cuestionario.
Prueba de respuestas incorrectas de cuestionarios
Regla: [nombre de la variable de prueba] && ![nombre de la variable de prueba]_correct p.ej. cuestionario_123_1 &&
!quiz_123_1_correcto
Esto será cierto solo si la variable resuelta NO es igual a la respuesta correcta de la pregunta del cuestionario.
Ejemplo
He aquí un ejemplo básico. Al hacer clic en una anotación, aparecerá otra.
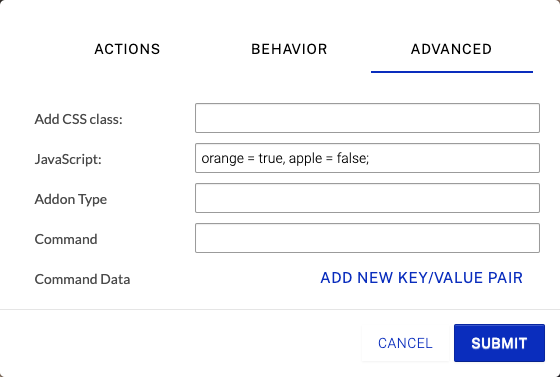
En este ejemplo, se establece una acción desencadenada al comienzo del video para establecer una variable de JavaScript manzana a verdadero.
Las anotaciones de imagen y texto se configuran con las mismas horas de inicio y fin.
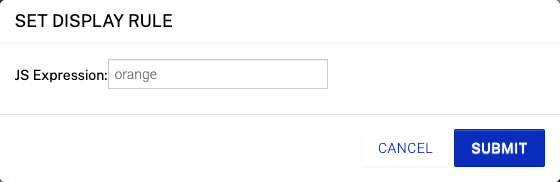
Las imágenes de manzana y naranja son superposiciones de imágenes. Ambos tienen reglas de visualización establecidas, por lo que solo muestran si su respectiva variable de JavaScript (manzana o naranja ) se establece en verdadero. Por ejemplo, aquí está la regla de visualización para la naranja.

Esto hará que la superposición de imagen naranja solo se muestre cuando la variable naranja = verdadero.
La superposición de texto Haga clic aquí para cambiar la imagen para mostrar una naranja está configurado con una regla de visualización para mostrar cuando manzana = cierto. La configuración de enlace está configurada para cambiar las variables cuando se hace clic.

Así que al hacer clic en el texto se establecerá naranja a verdadero lo que hará que aparezcan la superposición de texto alternativa y la imagen naranja.
