Las anotaciones tienen un conjunto de opciones que se pueden configurar para personalizar el comportamiento y la apariencia de la anotación. Siga estos pasos para acceder a la configuración de anotaciones:
- Inicie sesión en Brightcove Interaction Studio.
- En la barra de navegación de la izquierda, haga clic en Administrar .
- Haga clic en un proyecto para abrirlo.
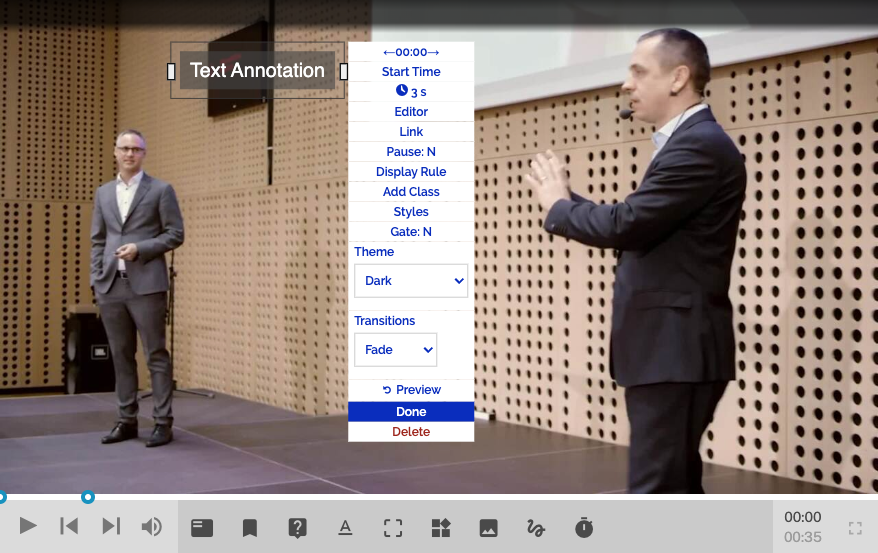
- Coloca el cursor sobre una anotación y haz clic en Editar .

Hora de inicio
La hora de inicio controla cuándo comienza la anotación. Puede adelantar un segundo la hora de inicio haciendo clic en la flecha derecha y retroceder haciendo clic en la flecha izquierda.

Haga clic en Hora de inicio para ajustarla a miles de segundos o un porcentaje específico en el video. El campo Hora de inicio es flexible y acepta las siguientes entradas:
- 20 (20 segundos)
- 00:20.000 (20 segundos)
- 1:37 (1 minuto y 37 segundos)
- 97 (1 minuto y 37 segundos)
- 15% (15% del camino hacia el video).
- -15 (15 segundos antes del final del video)
- -10% (10% antes del final del video)
Duración
La duración de tiempo que la anotación permanece en la pantalla. Si Pausa se establece en Y, la duración de la anotación es la duración de la pausa.
Enlace
El enlace se puede usar para controlar lo que sucede cuando un espectador hace clic en la anotación. Para obtener más información sobre los enlaces, consulte Configuración de enlaces de anotación .
Pausa
Configure Pausa en Y para pausar el video cuando llegue a esta anotación. Colocar Pausa a norte para no pausar el video.
Puerta
Una puerta es un punto en el video que un espectador no puede pasar a menos que interactúe con esa anotación. Esto se usa con mayor frecuencia para garantizar que alguien responda una prueba o envíe un correo electrónico antes de continuar con el video.
Regla de visualización
Las reglas de visualización se utilizan para mostrar una anotación solo bajo ciertas condiciones (por ejemplo, solo para nuevos espectadores). Establece la expresión de JavaScript bajo la cual desea que se muestre la anotación (por ejemplo, viewer=='new' ). Puede pasar estas expresiones de JavaScript desde un sistema externo utilizando las API de HapYak o configurarlas cuando un espectador haga clic en otra anotación en la opción Enlace (por ejemplo, espectador="nuevo" ). Para obtener más información sobre las reglas de visualización, consulte Agregar una regla de visualización a un video .
Agregar clase
La opción Agregar clase le permite agregar una clase CSS específica al proyecto. Esto se usa normalmente para personalizar anotaciones específicas de estilo. Tenga en cuenta que deberá incluir esta clase de CSS en una hoja de estilo personalizada en su CSS de nivel de grupo o CSS de nivel de proyecto .
Estilos
La configuración Estilo se puede utilizar para cambiar el color de fondo y la opacidad. Esto anulará cualquier estilo de nivel de grupo o nivel de proyecto que haya establecido.
Tema
La configuración Tema proporciona un conjunto de estilos "enlatados" para la anotación. Esto se usa normalmente para cambiar el color del texto de blanco a negro o viceversa (seleccione Oscuro o Luz).
Transiciones
La configuración Transiciones controla cómo aparece y desaparece la anotación de la pantalla.
