Configurar los controles del jugador
Los controles del reproductor, como un selector de calidad, velocidad de reproducción, imagen en imagen, control de pantalla completa y control deslizante de volumen vertical, se pueden configurar para un reproductor.

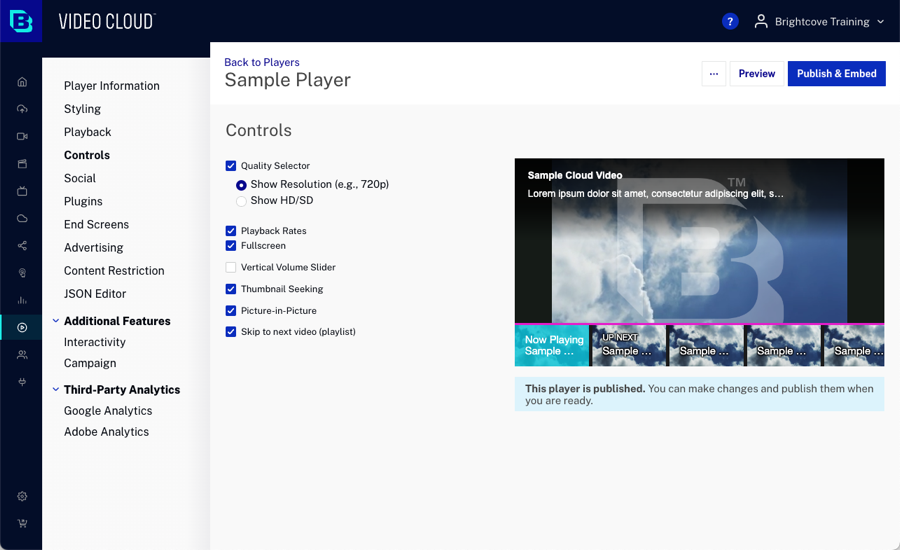
Para configurar el Control S propiedades, siga estos pasos:
- Abre el Jugadores módulo.
- Haga clic en el enlace del reproductor que desea configurar.
- Hacer clic Control S en el menú de navegación de la izquierda.

Se pueden configurar los siguientes controles:
- Selector de calidad
- Tasas de reproducción
- Pantalla completa
- Control deslizante de volumen vertical
- Búsqueda de miniaturas
- Imagen en imagen
- Pasar al siguiente video (lista de reproducción)
Después de que se hayan realizado los cambios, asegúrese de volver a publicar el reproductor para que los cambios sean visibles.
Selector de calidad
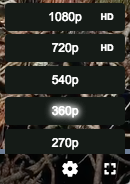
Habilitando el Selector de calidad proporciona la capacidad de seleccionar manualmente una interpretación diferente mientras se reproduce el video. Aparecerá un icono de engranaje en la esquina inferior derecha del reproductor.
Cuando el selector de calidad está habilitado, dos opciones para el Etiqueta de selección de calidad están habilitados:
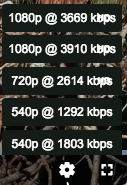
- Mostrar resolución (p. Ej., 720p) - Las copias se mostrarán por líneas de resolución horizontal.

Al utilizar esta opción, se puede agregar otro parámetro (
resolutionLabelBitrates) al complemento Selección de calidad para mostrar también las velocidades de bits.
Esto debe hacerse editando los parámetros del complemento, ya que actualmente no hay forma de configurar esta opción utilizando la interfaz de usuario del módulo de reproductores. Para obtener más información, consulte el Complemento de selección de calidad documento.
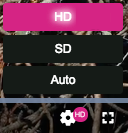
- Mostrar HD / SD - El reproductor verá la información de la tasa de bits de cada interpretación para determinar si es SD o HD

Tasas de reproducción
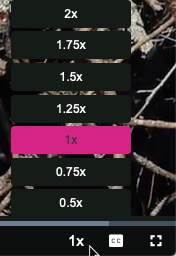
Las tasas de reproducción están habilitadas de forma predeterminada para todos los jugadores nuevos desde la versión 7 en adelante. Esta función ofrece la posibilidad de seleccionar manualmente una velocidad de reproducción diferente. Aparecerá un icono de velocidad de reproducción en la esquina inferior derecha del reproductor.

Pantalla completa
Seleccione Pantalla completa para habilitar el control de pantalla completa. El control de pantalla completa ofrece la posibilidad de cambiar el tamaño del reproductor para que ocupe toda la pantalla. Cuando el video comience a reproducirse, aparecerá un ícono de pantalla completa en la esquina inferior derecha del reproductor.
Control deslizante de volumen vertical
Seleccione Control deslizante de volumen vertical para mostrar el control deslizante de volumen verticalmente.

Búsqueda de miniaturas
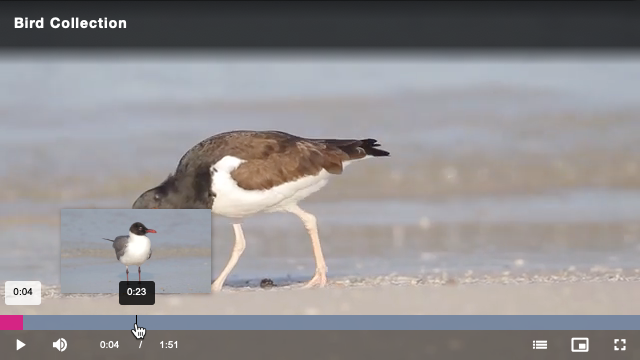
Seleccione Búsqueda de miniaturas para mostrar miniaturas de video sobre la barra de progreso.

Pasar al siguiente video (lista de reproducción)
Seleccione Pasar al siguiente video (lista de reproducción) para habilitar el control de salto. Se puede hacer clic en el control de omisión para avanzar al siguiente video de la lista de reproducción.

Imagen en imagen
La funcionalidad de imagen en imagen HTML5 se define como: Permite que los sitios web creen una ventana de video flotante siempre encima de otras ventanas para que los usuarios puedan continuar consumiendo medios mientras interactúan con otros sitios de contenido o aplicaciones en su dispositivo..
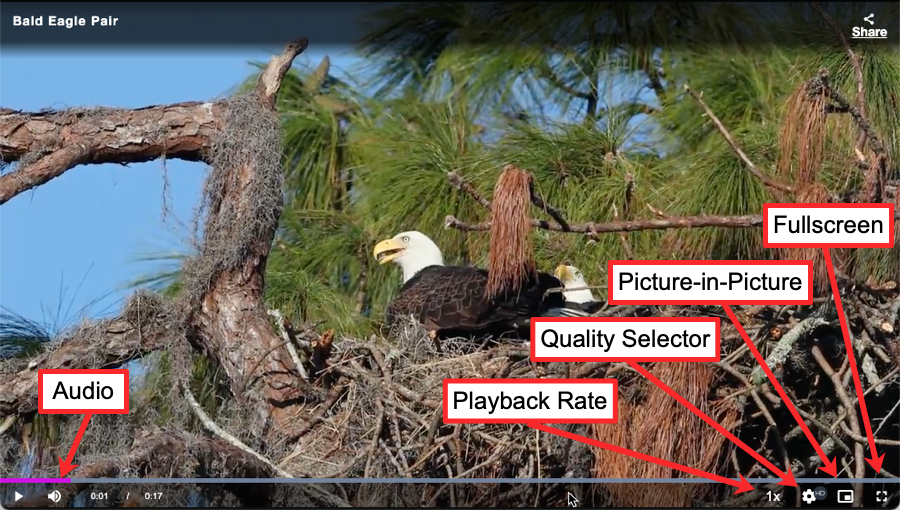
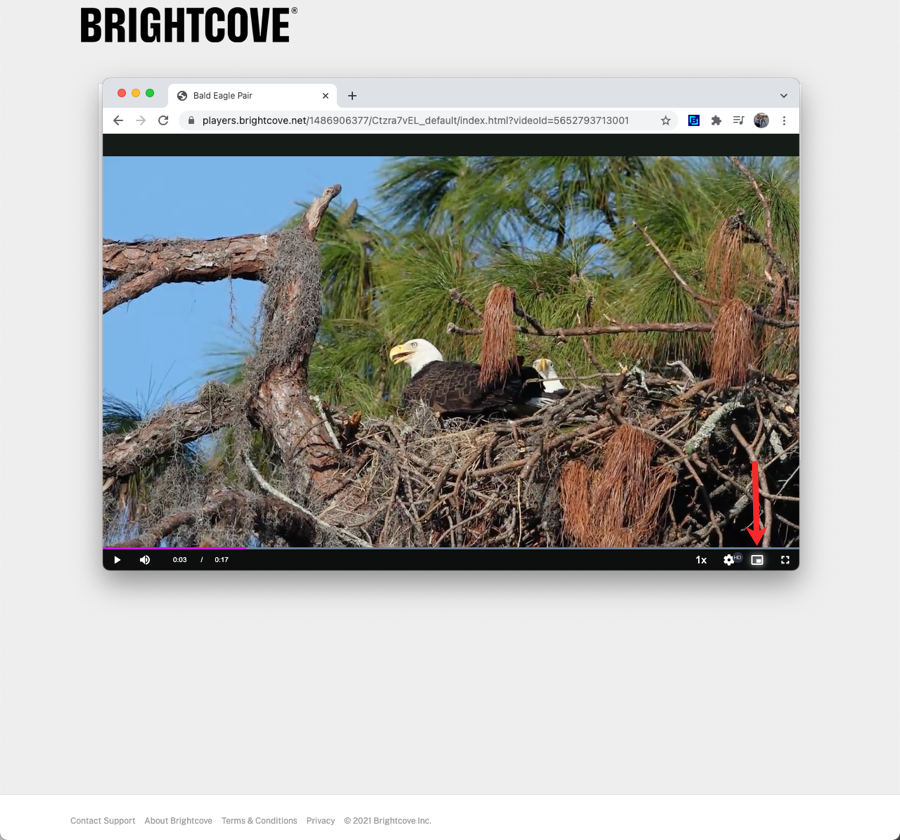
En las siguientes dos capturas de pantalla se muestra un ejemplo de imagen en imagen. Esta primera captura de pantalla muestra un navegador con un reproductor que muestra un video. Tenga en cuenta el botón de imagen en imagen en la parte inferior derecha del reproductor con la flecha roja apuntando hacia él.

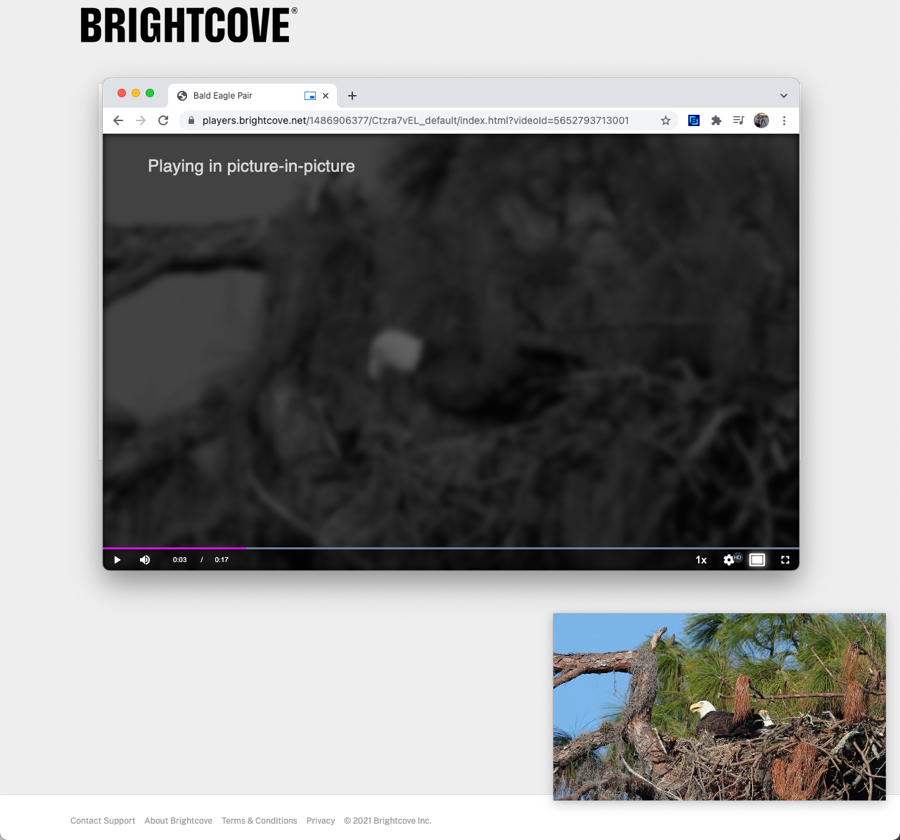
La siguiente captura de pantalla muestra el resultado de hacer clic en el botón de imagen en imagen. El reproductor se mueve por defecto cerca de la parte inferior derecha de la pantalla (NO el navegador). Luego, el reproductor puede ser arrastrado a donde el espectador desee colocarlo.

Esta funcionalidad está activada de forma predeterminada. No todos los navegadores admiten esta función de imagen en imagen. La siguiente tabla detalla el soporte actual.
| Navegador | Soporte |
|---|---|
| Cromar | Compatible con la versión 78+ |
| Safari | Compatible con la versión 13.1+ |
| Firefox | Compatible con la versión 13.1+ |
| Borde | Compatible con la versión 78+ |
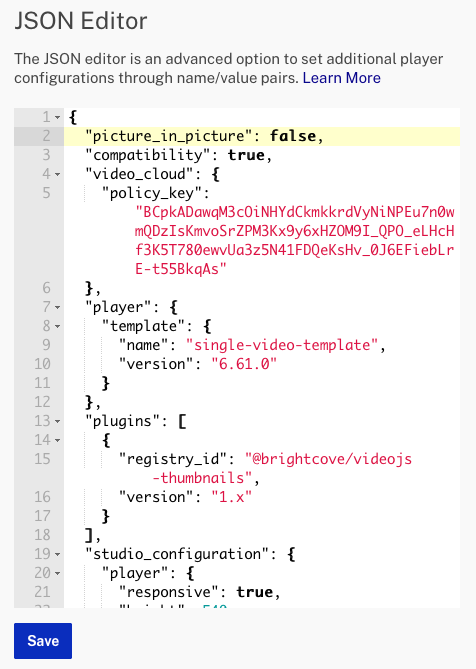
Puede desactivar esta función en Studio mediante la opción Editor JSON del módulo Reproductores . Para hacer esto agregue la opción de configuración "picture_in_picture_control": false, como se muestra aquí: