Configuración de una superposición de reproductor mediante el complemento de superposición
La Overlay El complemento permite que tanto el texto como las imágenes se utilicen como superposiciones. La overlay El complemento también se puede configurar para cuándo aparece la superposición y durante cuánto tiempo. Para agregar una superposición de imagen simple a un reproductor, use las opciones de estilo del reproductor. Ver Jugadores de estilo para información.
Las superposiciones pueden ser mensajes simples o imágenes que aparecen en la parte superior del reproductor. En este reproductor, se muestra un logotipo de Brightcove en la parte inferior derecha del reproductor en el punto de 2 segundos hasta el punto de 6 segundos del video.
Puede controlar la visualización de la superposición en función de:
- Eventos de jugadores - Haga que la pantalla de superposición se base en eventos del jugador, como reproducción, pausa o eventos personalizados
- Intervalos de tiempo - Hacer que la superposición se muestre en un momento específico durante la reproducción de video
Las superposiciones se configuran mediante el overlay enchufar. Al configurar el complemento, deberá proporcionar una URL de JavaScript, un archivo CSS, un nombre de complemento y opciones de complemento.
Overlay opciones de complementos
Las opciones del complemento se utilizan para configurar cuándo aparece la superposición, cuándo desaparece, qué se mostrará y dónde se mostrará. Se admiten las siguientes opciones de complemento (formateadas como JSON):
start- Define cuándo mostrar una superposición. El valor puede ser una cadena o un número. Si es un número, la superposición se mostrará cuando haya pasado ese tiempo (en segundos) en la reproducción de video. Si el valor es una cadena, se interpreta como un nombre de evento de Brightcove Playerplay, comopauseoended. Una lista de todos los eventos del jugador se encuentra en el API del reproductor.end- Define cuándo ocultar una superposición. El valor puede ser una cadena o un número. Si es un número, la superposición se ocultará cuando haya pasado ese tiempo (en segundos) en la reproducción del video. Si el valor es una cadena, se interpreta como un nombre de evento de Brightcove Playerplay, comopauseoended. Una lista de todos los eventos del jugador se encuentra en el API del reproductor.content- Define lo que se mostrará como superposición. El valor puede ser una cadena o un objeto DOM. Puede pasar una cadena, un elemento HTML (imagen) o un DocumentFragment DOM.align- Define dónde mostrar la superposición. Se admiten los siguientes valores:top-left, top, top-right, right, bottom-right, bottom, bottom-left, left
Las siguientes opciones de muestra mostrarán una imagen del logotipo de Brightcove comenzando en el punto de 2 segundos en el video y terminando cuando el video pasa el punto de 6 segundos:
{
"overlays": [
{
"start": 2,
"end": 6,
"content": "<a href='https://www.brightcove.com' target='_blank'>
<img alt='Brightcove Logo' src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>",
"align": "bottom-right"
}
]
}
Tenga en cuenta que en el contenido puede incluir cualquier etiqueta HTML apropiada y sus atributos (observe, por ejemplo, el alt texto proporcionado para la imagen en el ejemplo anterior).
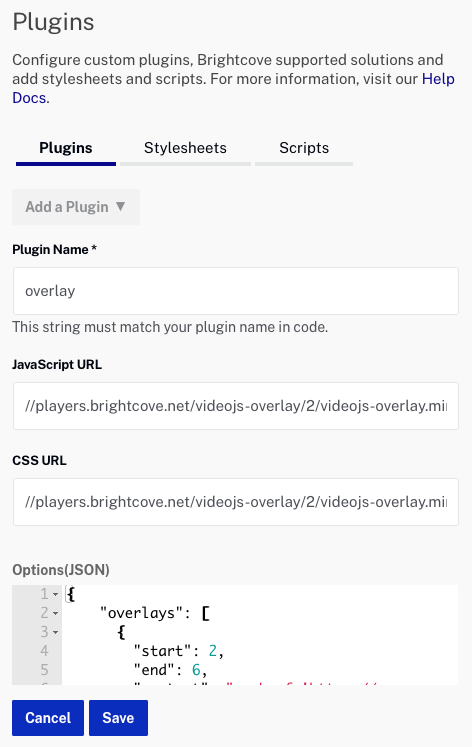
Configurar una superposición de reproductor
Para implementar el Overlay Complemento usando el módulo Players, siga estos pasos:
- Abra el módulo Players y ubique al jugador.
- Haga clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Hacer clic Complementos en la navegación de la izquierda.
- Haga clic en > Complemento personalizado.
- Para el Nombre del complemento , ingresar overlay.
- Para la URL de JavaScript, introduzca:
//players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js - Para la URL CSS, introduzca:
//players.brightcove.net/videojs-overlay/2/videojs-overlay.css - Introducir el Opciones (JSON). El siguiente ejemplo mostrará una imagen en la que se puede hacer clic en la parte inferior del reproductor, comenzando en la marca de 2 segundos y terminando en la marca de 6 segundos.
{ "overlays": [ { "start": 2, "end": 6, "content": "<a href='https://www.brightcove.com' target='_blank'><img src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>", "align": "bottom-right" } ] }
- Hacer clic y Publicar el jugador. Tenga en cuenta que los cambios pueden tardar hasta 5 minutos en aparecer en los reproductores publicados.
Tenga en cuenta que es posible tener varias superposiciones configuradas para un reproductor. Ver el documentación para desarrolladores para más información.
Para ver un ejemplo de cómo usar CSS para diseñar una superposición de reproductor, consulte la Logo Overlay Enchufar documento de desarrollador.
