Publicar videos y listas de reproducción con el módulo de medios
Este tema contiene información sobre la publicación de videos y listas de reproducción en la web. Para obtener información sobre las otras opciones de publicación, consulte:
- Publicar un video en un correo electrónico
- Publicación de videos en plataformas de redes sociales
- Publicar videos en una experiencia en la página
Si está buscando asignar dinámicamente contenido de video a un reproductor, obtenga el incrustar código para el reproductor y luego use una de las técnicas disponibles para Asignar videos dinámicamente a un reproductor.
Publicar videos y listas de reproducción
Para publicar un video o una lista de reproducción, siga estos pasos.
- Abre el Medios de comunicación módulo.
- Para publicar un solo video, haga clic en Todos los videos en el panel de navegación lateral y luego realice una de las siguientes acciones:
- Haga clic en la casilla de verificación junto al video y luego haga clic en > Publicar en la web
- Haga clic en el nombre del video y luego haga clic en > Publicar en la web en la página de propiedades del video
- Para publicar una lista de reproducción, haga clic en Todas las listas de reproducción en el panel de navegación lateral y luego realice una de las siguientes acciones:
- Haga clic en la casilla de verificación junto a la lista de reproducción y luego haga clic en > Publicar en la web
- Haga clic en el nombre de la lista de reproducción y luego haga clic en Publicar lista de reproducción en la página de videos de la lista de reproducción
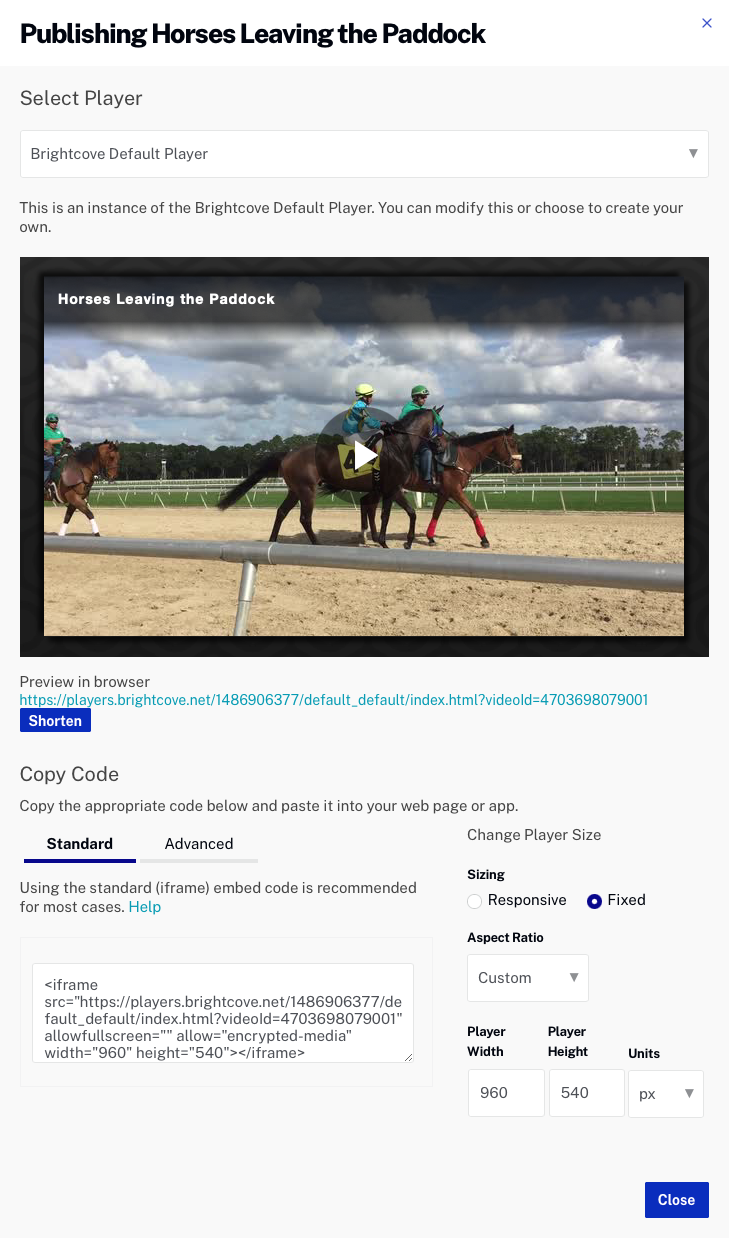
- Confirme que se abre el cuadro de diálogo de publicación. El nombre del video o la lista de reproducción que se está publicando aparecerá en el título del cuadro de diálogo de publicación.

Problema conocido: Dado que el reproductor de vista previa se carga a través de HTTPS dentro de Studio, si su contenido se sirve a través de HTTP, el reproductor de vista previa no reproducirá el contenido y su navegador mostrará un mensaje de secuencias de comandos inseguro. Esto no es un error de Studio, sino una limitación de seguridad del navegador.
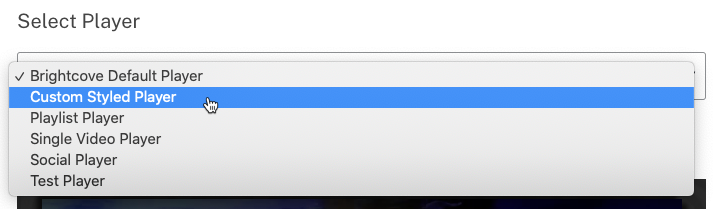
- Seleccione un jugador para usar. Al publicar listas de reproducción, hay algunas propiedades del reproductor relacionadas con la lista de reproducción que se pueden configurar para controlar apariencia y comportamiento de la lista de reproducción. Ver el Configurar las propiedades de la lista de reproducción sección a continuación para obtener más detalles.

Tenga en cuenta que la vista previa se actualizará para mostrar el reproductor que se seleccionó.
- (Opcional) El enlace de vista previa debajo del reproductor de vista previa se puede utilizar para obtener una vista previa del reproductor en otra pestaña del navegador. Haga clic en el Acortar para generar una URL abreviada.
- Elija una opción para el tamaño del reproductor:
- Sensible - El tamaño del reproductor se ajustará automáticamente según el tamaño del navegador.
- Reparado - El tamaño del jugador se basa en los parámetros de ancho y alto
- Seleccione una relación de aspecto para el reproductor.
- 16: 9 o 4: 3 - ingrese un ancho de jugador (la altura se determinará automáticamente)
- Personalizado - para ingresar manualmente el ancho y la altura del reproductor
- Introducir el Ancho del jugador y Altura del jugador.
- Selecciona el Unidades de medida.
- Seleccione el tipo de código de publicación a copiar haciendo clic en Estándar o Avanzado.
- Estándar: código de inserción de iframe: recomendado para la mayoría de los casos. Este tipo coloca al jugador dentro de un
<iframe>etiqueta. Si se especifican las dimensiones del reproductor, el iframe se ajustará a las dimensiones del reproductor. Si no se especifican las dimensiones del reproductor, el iframe se puede colocar dentro de un<div>etiqueta y la naturaleza receptiva del jugador cambiará el tamaño del jugador para ocupar todo el espacio de la<div>. - Avanzado: código de inserción in-page - Permite que el reproductor exista en la página HTML directamente, no en un iframe. Esto ofrece a los desarrolladores los beneficios de acceder fácilmente al reproductor y a las propiedades y eventos asociados. Al usar el código de inserción en la página, pierde la facilidad de uso del reproductor como una unidad única contenida en las aplicaciones de redes sociales y para compartir. Esta opción está disponible solo para el reproductor publicado.
- Estándar: código de inserción de iframe: recomendado para la mayoría de los casos. Este tipo coloca al jugador dentro de un
- Copie el código de publicación. Cuando termine, haga clic en Cerca.
Uso de ID de referencia al publicar
También es posible usar la ID de referencia del video o la lista de reproducción al publicar. Con este método, si elimina accidentalmente un video o una lista de reproducción, simplemente cargue otro video o vuelva a crear una lista de reproducción y asígnele la misma ID de referencia que el elemento eliminado. Para obtener más información, consulte Uso de ID de referencia .
Agregar una ID de aplicación a la inserción código
En el pasado, los editores solían crear nuevos reproductores con diferentes nombres para usar en diferentes partes de un sitio o para usar en diferentes sitios. Al revisar los análisis de jugadores, tener diferentes nombres de jugadores facilitó determinar qué jugadores obtenían la mayor cantidad de vistas. Añadiendo un parámetro de ID de aplicación a la inserción código, se puede usar el mismo reproductor en un sitio o sitios, y el ID de la aplicación se puede usar para identificar dónde se publicó el reproductor. El uso de una ID de aplicación de jugador puede ayudar a reducir la cantidad de jugadores que deben crearse y mantenerse. Para obtener información sobre cómo agregar un ID de aplicación a la inserción código, ver Agregar una ID de aplicación a la inserción del reproductor Código.
Configurar las propiedades de la lista de reproducción
Hay algunas propiedades del reproductor relacionadas con la lista de reproducción que se pueden configurar cuando se trabaja con listas de reproducción. Para configurar las propiedades del reproductor relacionadas con la lista de reproducción, sigue estos pasos.
- Abre el Jugadores módulo.
- Haga clic en el nombre del jugador para abrir las propiedades del jugador.
- Como parte de la Información del jugador propiedades, seleccione una Tipo de jugador de Lista de reproducción. Haga clic en .
- Hacer clic Estilismo en el menú de navegación de la izquierda.
- Seleccione un Tipo de lista de reproducción:
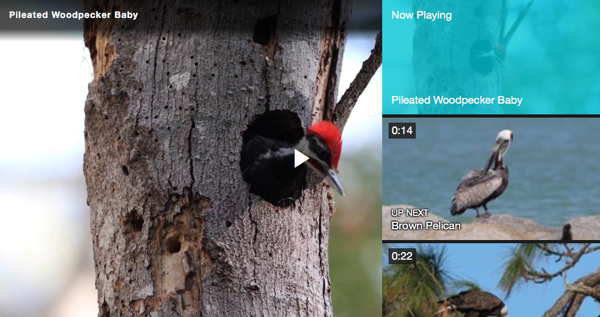
- Lista de reproducción (vertical) - La lista de reproducción se muestra en el lado derecho del reproductor.

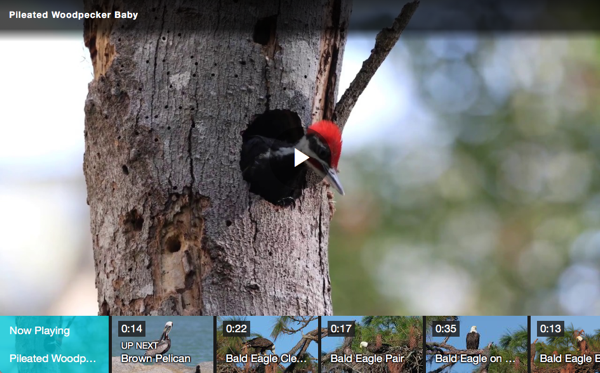
- Lista de reproducción (horizontal) - Aparece la lista de reproducción en la parte inferior del reproductor.

- Lista de reproducción (oculta) - No se muestra la lista de reproducción.

- Lista de reproducción (vertical) - La lista de reproducción se muestra en el lado derecho del reproductor.
- Cuando una Tipo de jugador de Lista de reproducción se selecciona como parte de la Información del jugador propiedades, adicionales Reproducción las propiedades se pueden configurar:
- Orden de reproducción aleatoria - Los videos se reproducirán en un orden aleatorio
- Reproducir video cuando esté seleccionado - Al hacer clic en una miniatura en el menú de la lista de reproducción, el video se reproducirá cuando se cargue, incluso si el video anterior en el reproductor estaba en pausa.
- Modo de reproducción continua - Los videos avanzarán automáticamente y se repetirán indefinidamente
- Cuenta regresiva de video - Solo habilitado cuando Modo de reproducción continua está chequeado
- Hasta la siguiente tarjeta (avance automático) - Se muestra la siguiente carta en el reproductor.
- Hasta la siguiente pantalla final (cuenta regresiva) - Se muestra una cuenta atrás de la pantalla final en el reproductor.
- Haga clic en para guardar los cambios. Recuerde publicar el reproductor para que los cambios aparezcan en el reproductor publicado.
Al usar el Estándar (iframe) código de incrustación, la lista de reproducción tiene un botón para mostrar / ocultar y se ajusta el tamaño y la posición automáticamente. Al usar el Avanzado (in-page) código de inserción, debe insertar la lista de reproducción como HTML <div> elemento y escriba su propio CSS para posicionar y dimensionar la lista de reproducción. Esto le da un control total sobre la visualización de la lista de reproducción. En el último caso, la lista de reproducción ni siquiera necesita estar adyacente al reproductor si no lo desea. La Reproductor avanzado (incrustado en la página) sección de la Implementación de listas de reproducción El documento tiene un contenido sustancial sobre el formato y el estilo de una lista de reproducción.
