Slide Sync Experience muestra un video y un PDF relacionado en una vista de lado a lado. A medida que se reproduce el video, las páginas del PDF cambiarán para corresponder a lo que se presenta en el video. También se mostrará toda la interactividad de video.

Creando una nueva experiencia
Siga estos pasos para crear una nueva experiencia de sincronización de diapositivas:
- Inicie sesión en Brightcove Interaction Studio.
- En la barra de navegación izquierda, haga clic en Administrar.
- En la parte superior de la página, haga clic en Experiencias.
- Hacer clic .
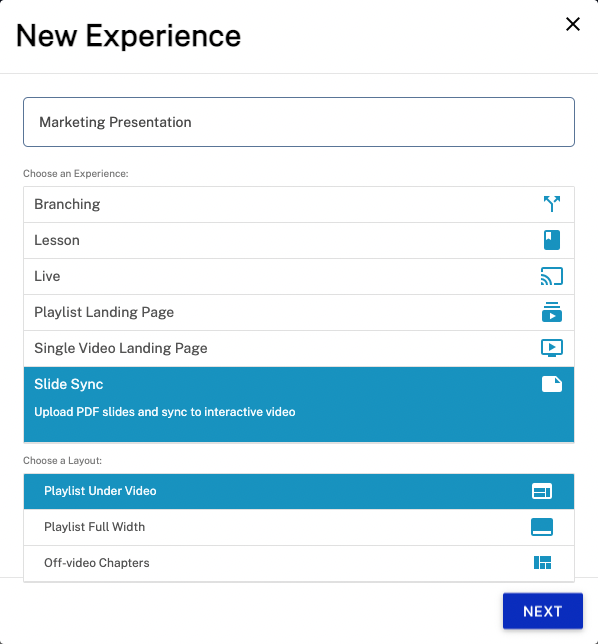
- Introduzca un nombre para la experiencia.
- En la lista de tipos de experiencia, haga clic en Sincronización de diapositivas.
- Elija un diseño.

- Haz clic en .
- Ingrese un título para el video.
- Elige un vídeo, hay 4 opciones:
- Vídeo de muestra - Usa un video de muestra
- URL o código de inserción - Ingrese el código de inserción o URL para un video
- Subir - Arrastre y suelte o seleccione un nuevo video (debe ser un archivo .mp4)
- Elija existente - Elija un proyecto existente
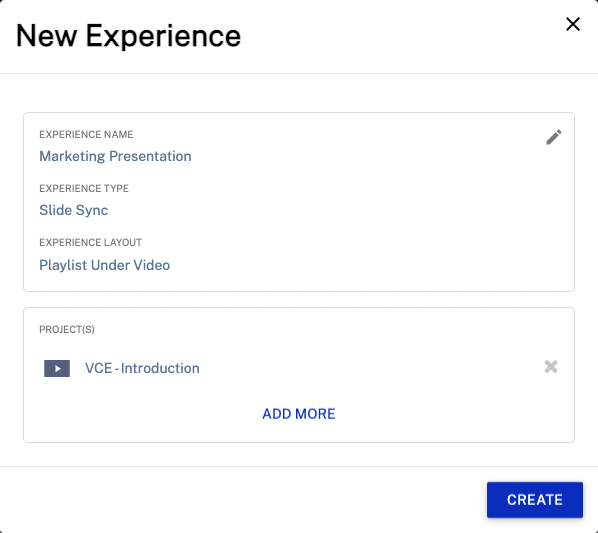
- Haz clic en . Aparecerá el cuadro de diálogo de confirmación Nueva experiencia.

- Hacer clic . El Editor de interactividad se abrirá con los videos seleccionados cargados.
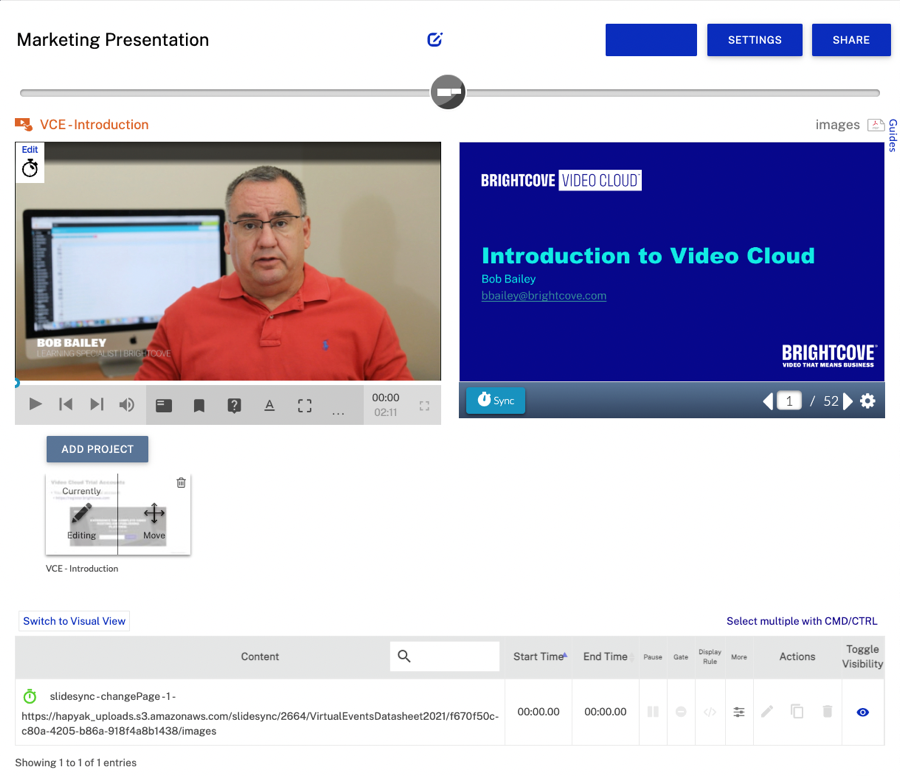
- Agregue diapositivas en PDF a la experiencia arrastrando un archivo a la zona de colocación o haciendo clic en cualquier lugar de la zona de colocación y navegando para seleccionar un archivo.
- Las diapositivas deben estar en formato PDF
- Aparecerá la primera página en el PDF y se sincronizará con el segundo punto 0 en el video

Sincronización de diapositivas
Para sincronizar las diapositivas con el video, siga estos pasos:
- Reproduzca el video hasta el punto donde la diapositiva debería cambiar.
- Use los íconos de flecha debajo de la vista previa de PDF para navegar a la página para mostrar el lugar correspondiente en el video.
- Haga clic en el botón Sincronizar debajo de la vista previa de PDF para sincronizar el PDF con el lugar actual en el video. El ajustador de hora junto al botón de sincronización se puede usar para ajustar la hora si es necesario.
- (Opcional) Para agregar un marcador de capítulo al mismo tiempo que el cambio de diapositiva, haga clic en el ícono del marcador de capítulo después de sincronizar una diapositiva, agregue el título del capítulo y luego haga clic en Hecho.
- Repita estos pasos hasta que todas las diapositivas estén sincronizadas para el video.
Cambiar la proporción de tamaño del video y las diapositivas
Para cambiar la proporción de tamaño del video y las diapositivas, siga estos pasos:
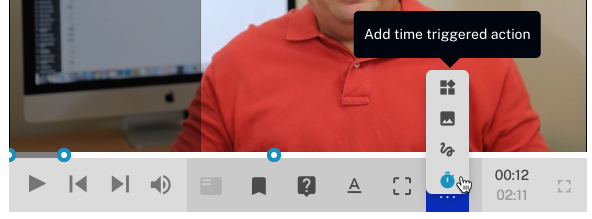
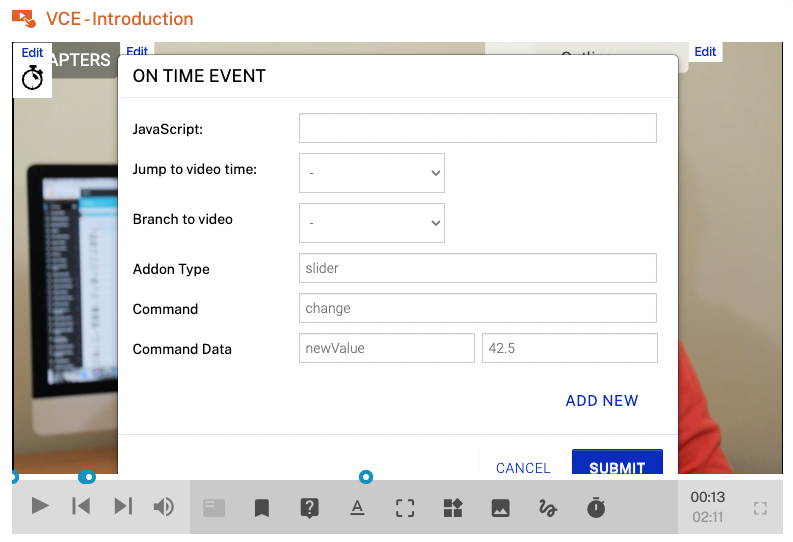
- Agregue una acción desencadenada por tiempo al video.

- Para el Tipo de complemento , ingresar
control deslizante. - Para el Dominio , ingresar
cambiar. - Hacer clic AÑADIR NUEVO junto a Datos de comando.
- Para el Llave , ingresar
nuevo valory para el Valor , ingrese el porcentaje del ancho que debe consumir el video
- Hacer clic .
Adición de otras anotaciones
Se pueden agregar otras anotaciones al video de la misma manera que las agregaría a cualquier otro proyecto de video interactivo.
Agregar más videos y diapositivas
- Para agregar otro video, haga clic en el botón AÑADIR PROYECTO en la lista de reproducción debajo del área de video y diapositivas.
- Ingrese un título para el video.
- Selecciona un vídeo.
- Repite estos pasos hasta completar la experiencia.
Configuración de los ajustes de la experiencia
Para configurar los ajustes de la experiencia, haga clic en en la parte superior derecha de la página. Están disponibles las siguientes configuraciones:
Configuración de la experiencia
- Progreso automático - Reproduce el siguiente video en la lista de reproducción después de que finaliza el video anterior
- Auto-reproducción - Reproducirá automáticamente el video al cargar la página de destino
- Zoom predeterminado - Establece el nivel de zoom inicial de la experiencia en la página de destino (los espectadores podrán ajustar el nivel de zoom cuando vean la experiencia)
- CSS personalizado (URL) - Archivo CSS personalizado para la experiencia
- Etiquetas - Etiquetas para la experiencia
Configuración para compartir en redes sociales
- Casillas de verificación para compartir en redes sociales - Se utiliza para alternar qué botones se mostrarán en la página de destino.
- Mensaje - Mensaje configurable que se mostrará como texto predeterminado en los cuadros de diálogo para compartir
Configuración de marca
- Encabezado y pie de página de la página de destino - Agregue HTML personalizado para el encabezado y el pie de página utilizados en la página de destino
- Imagen de fondo - Imagen de fondo utilizada en la página de destino
Ejemplo de etiqueta de encabezado
<img src="//solutions.brightcove.com/bcls/assets/images/platform/brightcove-logo-bl.png" />Ejemplo de etiqueta de pie de página
<div style="width: 100%; padding-left: 30px; padding-right: 30px;"><div style="min-height: 70px; position: relative; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; color:#3e4459; text-align: left;"><a href="https://www.brightcove.com/en/legal/privacy/" target="_blank" style="text-decoration:none;"> Política de privacidad.< /a><br>Copyright ©2022 Brightcove Inc. Todos los derechos reservados.</div></div>Configuración de la puerta de acceso
- Agregue una puerta de acceso.
- Agregue la URL de redirección para el formulario de registro.
- Asegúrese de que su formulario de registro u otro formulario de validación redirija al usuario a la experiencia después de completar el registro/inicio de sesión.
Generación de enlaces a Slide Sync Experience (opcional/extra)
- Haga clic en el botón de enlace
- El enlace permanente a la experiencia está en la parte superior.
- Cree un enlace personalizado con atributos completando estos campos personalizados:
- Vídeo para empezar (requerido)
- Tiempo en el video para buscar (opcional)
- URL de recurso descargable/visible (opcional)
- Título modal (opcional)
- Texto vinculado (opcional)
- Texto del botón (predeterminado en "Ver") (requerido)
- Texto modal (no vinculado) (opcional)
- Haga clic en Generar para crear un enlace con parámetros personalizados.
Compartiendo la experiencia
Para ver la página de destino, siga estos pasos:
- Haz clic en en la parte superior derecha de la página.
- Seleccione un Tipo de recurso compartido.
- Solo incrustar - Generar código de inserción para colocar en una página web existente
- Página de destino - Crear una página de destino para alojar la experiencia.
- Seleccione la opción para ¿Usar controles nativos? Si selecciona No, se mostrarán los controles de HapYak en el reproductor. Si selecciona Sí, se mostrarán los controles nativos según el tipo de video que se esté publicando. Por ejemplo, si está utilizando videos de Brightcove, el reproductor mostrará los controles nativos de Brightcove Player (el reproductor se verá como un Brightcove Player normal).
- Seleccione para copiar el código de inserción o el enlace o haga clic en para abrir una vista previa de la experiencia en otra pestaña del navegador.
