Configuración de complementos del reproductor
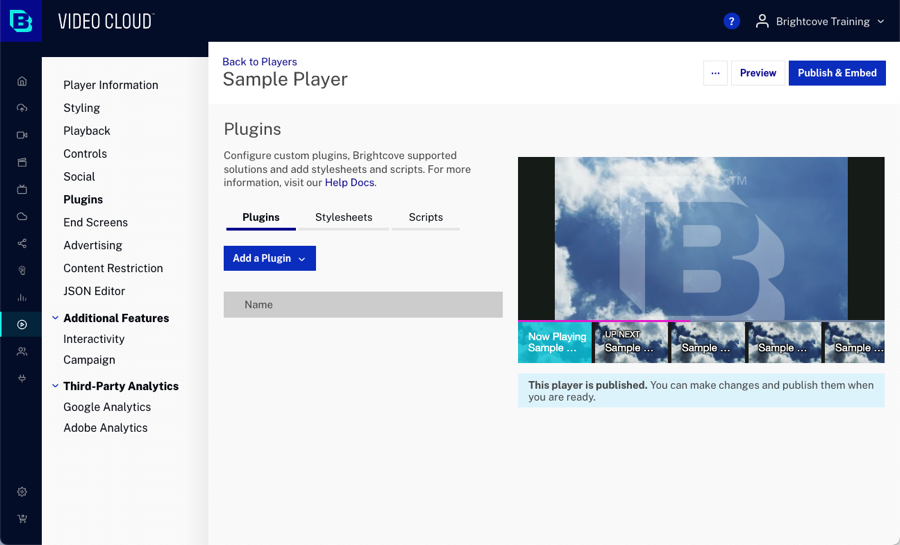
La opción Plugins del módulo Players se puede utilizar para agregar un complemento de reproductor, hoja de estilo o agregar un guión a Brightcove Player. La página de complementos enumerará todos los complementos que se han configurado para el reproductor. Los complementos proporcionados por Brightcove no se mostrarán (es decir, Social, Audience, etc.).

Configurar un complemento de reproductor
Los complementos se desarrollan normalmente para:
- Modificar el comportamiento predeterminado de un jugador
- Agregar funcionalidad a un reproductor
- Personalizar la apariencia del jugador
Para obtener información sobre cómo crear sus propios complementos personalizados, consulte Paso a paso: Desarrollo de complementos.
Para configurar complementos para el reproductor, siga estos pasos:
- Abre el Jugadores módulo.
- Haga clic en el enlace del reproductor que desea configurar.
- Haz clic en Plugins en el menú de navegación izquierdo.
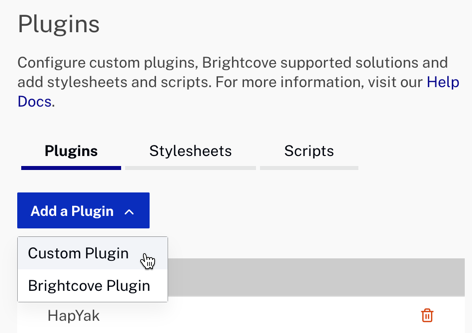
- Haga clic en y luego haga clic en un tipo de complemento:
- Complemento personalizado - Complemento desarrollado por usted o un tercero
- Complemento Brightcove - Complemento desarrollado y proporcionado por Brightcove

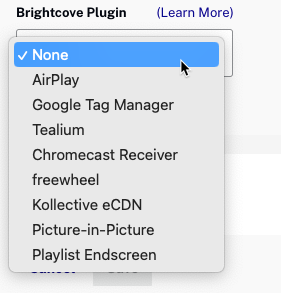
- Para Plugins de Brightcove, selecciona un complemento de Brightcove de la lista. Tenga en cuenta que todos los complementos de Brightcove disponibles no están disponibles en la lista. Para obtener una lista de todos los complementos proporcionados por Brightcove, consulte la Complementos de Brightcove Player tema.

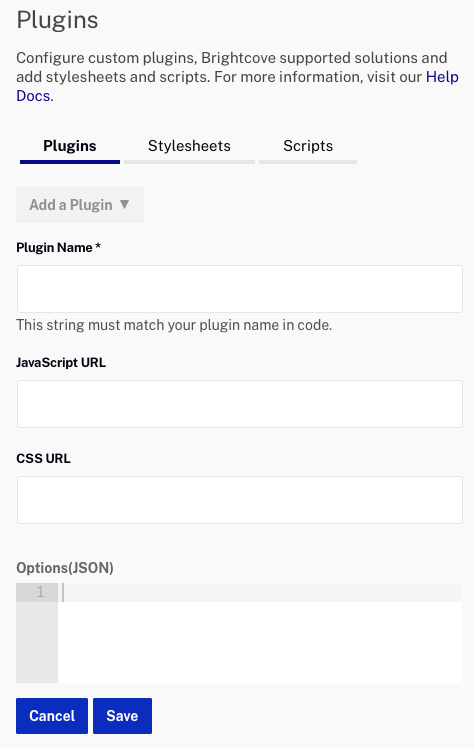
- En Plugins personalizados, introduzca lo siguiente:
- Nombre del complemento - Como se define en el archivo JavaScript del complemento
- URL de JavaScript - Proporcione una URL al archivo que contiene el código del complemento
- URL CSS - Proporcione una URL a los archivos que contienen el código CSS utilizado por el complemento. Asegúrese de proporcionar CSS válido. Si proporciona CSS no válido, verá un error en la ventana de vista previa.

- La Opciones (JSON) El campo se puede usar para pegar opciones con formato JSON para ambos tipos de complementos. Para los complementos de Brightcove, las opciones disponibles se describen en la documentación del complemento. Para los complementos personalizados, el uso de las opciones se muestra en el código JavaScript del complemento.
- Haz clic en para guardar los cambios.
Para editar cualquiera de las propiedades del complemento, haga clic en el nombre del complemento. Para eliminar el complemento, haga clic en el icono de eliminar (![]() ).
).
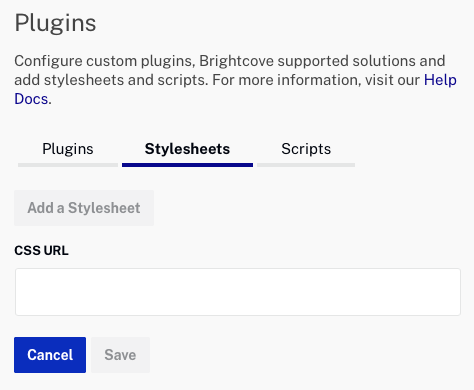
Agregar una hoja de estilo
Se puede cargar un archivo CSS para personalizar la apariencia del reproductor.
Para agregar un archivo CSS al reproductor, siga estos pasos:
- Abre el Jugadores módulo.
- Haga clic en el enlace del reproductor que desea configurar.
- Haz clic en Plugins en el menú de navegación izquierdo.
- Haga clic en el Hojas de estilo Enlace.
- Hacer clic Agregar una hoja de estilo.

- Proporcione una URL al archivo CSS.
- Haz clic en para guardar los cambios.
Para editar la ruta del archivo, haga clic en el nombre del archivo. Para eliminar el archivo, haga clic en el icono de eliminar.
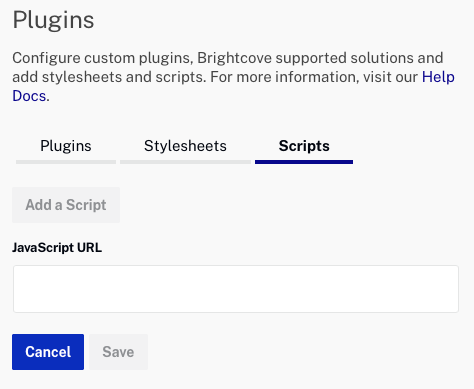
Agregar una secuencia de comandos
Se puede cargar un archivo de secuencia de comandos para personalizar la apariencia del reproductor.
Para agregar un archivo de secuencia de comandos al reproductor, siga estos pasos:
- Abre el Jugadores módulo.
- Haga clic en el enlace del reproductor que desea configurar.
- Haz clic en Plugins en el menú de navegación izquierdo.
- Haga clic en el Guiones Enlace.
- Hacer clic Agregar una secuencia de comandos.

- Proporcione una URL al archivo JavaScript.
- Haz clic en para guardar los cambios.
Para editar la ruta del archivo, haga clic en el nombre del archivo. Para eliminar el archivo, haga clic en el icono de eliminar.
Ubicación del código del complemento
Cuando un complemento, ya sea un complemento proporcionado por Brightcove o un complemento personalizado que haya creado, se agrega al reproductor como se muestra arriba, o usando la API de administración de reproductores, el complemento se convierte en parte del código del reproductor. El código del complemento se recupera de su ubicación de almacenamiento en Internet y forma parte del código del reproductor específico al que se agregó el complemento. Para ilustrar esto con más detalle, cuando utiliza la implementación del reproductor avanzado (en la página), ve un <script> etiqueta similar a la siguiente:
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
Este es el código que define su Brightcove Player. Este archivo incluye código para cualquiera de los complementos que haya agregado al reproductor. El código del complemento también se incluye en la implementación del reproductor estándar (iframe).
Si desarrolla su propio complemento y cambia el código fuente en su ubicación de almacenamiento de Internet, asegúrese de volver a publicar su reproductor, ya que el nuevo código del complemento NO será parte del archivo JavaScript a menos que lo haga.
Para obtener información sobre la creación de complementos, consulte la Paso a paso: Desarrollo de complementos documento de desarrollador.
