Resumen
Al entregar transmisiones en vivo con inserción de anuncios en el lado del servidor (SSAI) con Brightcove Player, puede insertar un anuncio previo al video en el lado del cliente. Para los anuncios del lado del cliente, esta función admite anuncios IMA.
Advertencias
- Los clientes que utilicen esta función deben utilizar Dynamic Delivery.
- Solo se admiten los complementos IMA y SSAI (no FreeWheel).
- Actualmente, esta función solo admite un solo jugador en la página.
Empezar
Para reproducir un anuncio previo al video de IMA del lado del cliente con una transmisión SSAI en vivo, siga estos pasos:
- Cree una transmisión en vivo habilitada para SSAI
- Crea un reproductor Brightcove
- Implementar pre-roll del lado del cliente con Studio
Cree una transmisión en vivo habilitada para SSAI
El módulo Live admite la inserción de anuncios del lado del servidor (SSAI), lo que permite que los anuncios del lado del servidor se puedan solicitar y mostrar durante una transmisión en vivo. Para crear su transmisión en vivo, consulte lo siguiente:
Crea un reproductor Brightcove
Cree un nuevo reproductor de Brightcove utilizando el jugadores módulo. Para obtener más detalles, consulte la Inicio rápido: Creación y estilo de un reproductor documento.
Implementación de pre-roll del lado del cliente con Studio
La forma más fácil de configurar su reproductor para anuncios de conmutación por error automática es mediante Studio. Una vez que haya creado una configuración de anuncios y un reproductor, estará listo para configurar el reproductor para la conmutación por error automática de la siguiente manera:
- Abra el módulo Reproductores y localice el reproductor al que desea agregar la función de publicidad.
- Haga clic en el enlace del reproductor para abrir las propiedades del reproductor.
- En el menú de navegación izquierdo, haga clic en Publicidad.
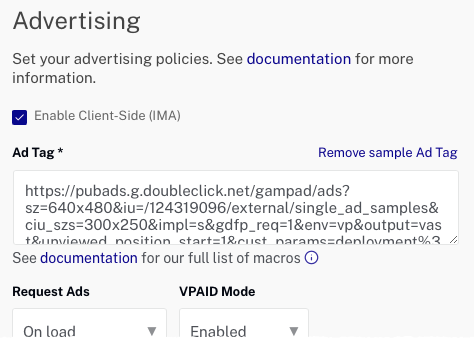
- Comprobar el Habilitar el lado del cliente (IMA) caja.
- Incluya la URL de su etiqueta publicitaria de IMA. Para este ejemplo, usaremos la URL de etiqueta publicitaria de muestra.

Habilitar anuncios del lado del cliente Para obtener detalles sobre las propiedades publicitarias del reproductor, consulte la Configurar la publicidad de los jugadores mediante el módulo de jugadores documento.
-
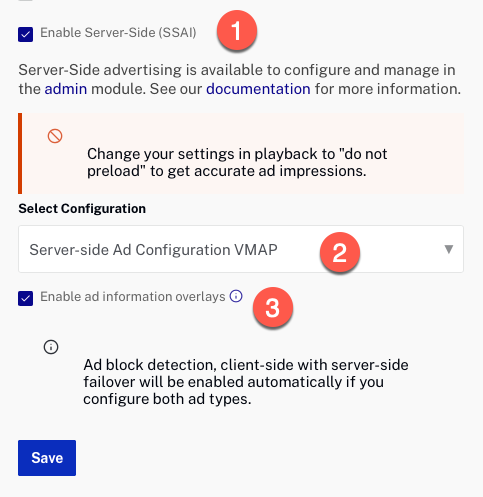
Comprobar el Habilitar el lado del servidor (SSAI) caja.
- Desde el Seleccionar configuración menú desplegable, seleccione la configuración de anuncios que le gustaría asociar con este reproductor.
- Si desea que se muestren superposiciones sobre sus anuncios, marque la casilla Habilitar superposiciones de información de anuncios caja. Esto incluye «Más información» y superposiciones de cuenta regresiva de anuncios.

Habilitar SSAI - Haga clic en el Ahorrar botón.
- En el menú de navegación izquierdo, haga clic en Editor JSON.
-
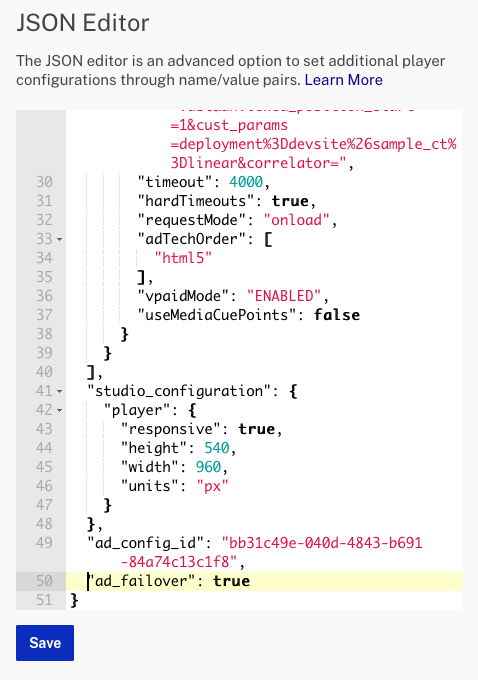
En el editor JSON, desplácese hacia abajo hasta que vea el
ad_failover: truepropiedad.
Propiedad de conmutación por error de anuncios - Reemplace la
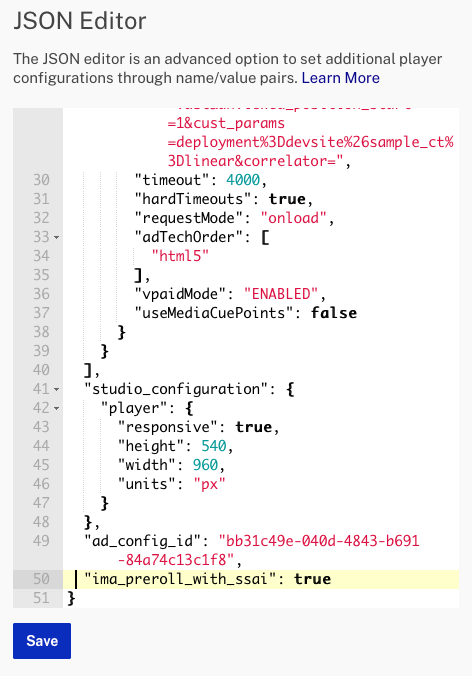
ad_failover: truepropiedad con lo siguiente:"ima_preroll_with_ssai": true - Su editor JSON debería verse similar a esto:

Propiedad de pre-roll de IMA - Haz clic en .
- Para publicar el reproductor, haga clic en > Publicar cambios.
- Ahora, está listo para publicar su evento en vivo. Para obtener más detalles, consulte la Implementación de anuncios del lado del servidor en el módulo en vivo documento.
Escuchar eventos de jugadores
Al usar esta función, los detectores de eventos del reproductor que están vinculados antes o durante el anuncio previo al video de IMA deberán volver a vincularse antes de que comience la reproducción de SSAI.
El ima_preroll_with_ssai La función está diseñada para desechar el reproductor después de mostrar el anuncio IMA3. Luego, se reinicializa otro jugador con la misma identificación. Esta es la razón por la cual los eventos no se activarán con el jugador inicial.
Una solución razonable para garantizar que se activen los detectores de eventos del reproductor es envolverlos en un reproductor dispose oyente de eventos y un videojs setup gancho que se llama después de que se crea un jugador.
Aquí hay un ejemplo de código:
const playerId = 'samplePlayer';
let player = videojs.getPlayer(playerId);
// Add ad listeners here for events during IMA3 playback
player.on("ads-ad-started", function (evt) {
player.log("IMA3: ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("IMA3: ads-ad-ended! ", evt);
});
player.on('dispose', () => {
videojs.hook('setup', (newPlayer) => {
// Make sure the new player is the one being created by the ima_preroll_with_ssai feature
if (newPlayer.id() !== playerId) {
return;
}
player = newPlayer;
// Add ad listeners here for events during SSAI playback
player.on("ads-ad-started", function (evt) {
player.log("SSAI:ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("SSAI: ads-ad-ended! ", evt);
});
player.on("bcov-ssai-click-through", function (evt) {
player.log("SSAI: bcov-ssai-click-through! ", evt);
});
});
});